A přesně proto existuje Axure RP. Co všechno umí? Vyplatí se? Potřebujete ho pro svoje návrhy? Pojďme to společně zjistit v dnešním článku.
Oblíbenost nástroje s ohledem na počet uživatelů
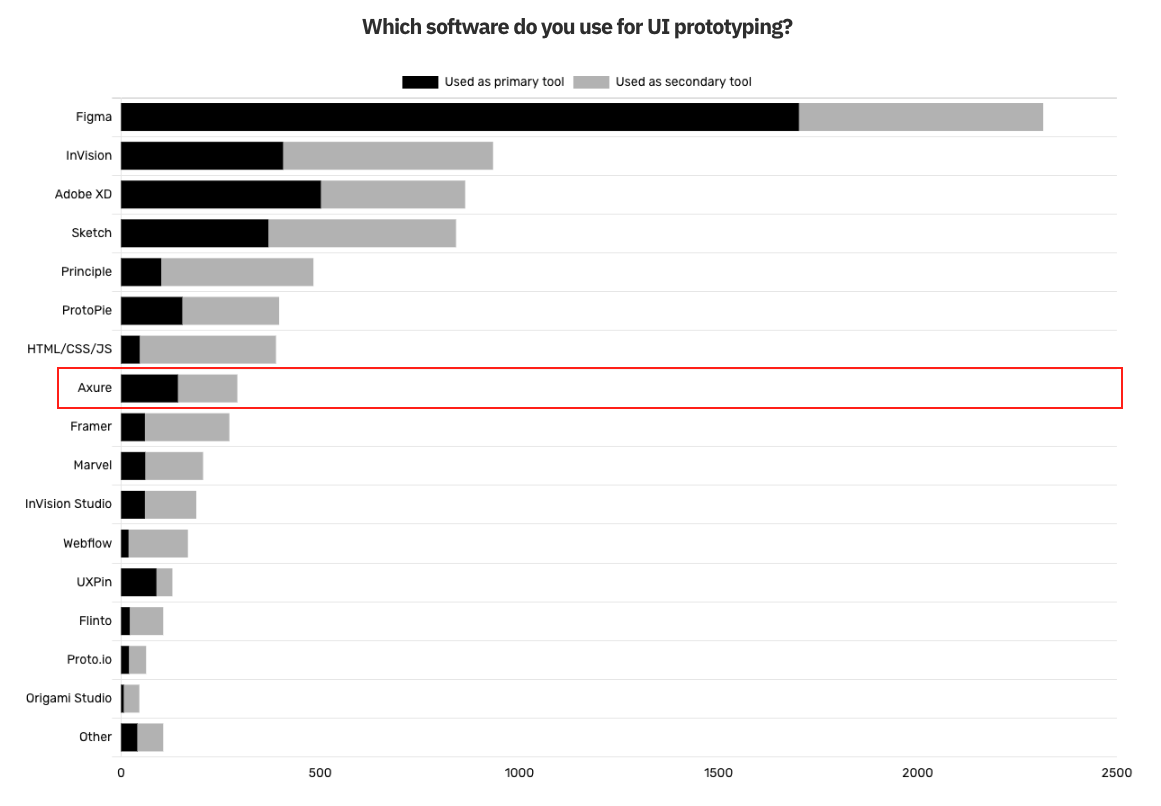
Ačkoli je tento nástroj na světě již více než 15 let, nebyl bych překvapený, pokud by některý z čtenářů jméno Axure (popřípadě Axure RP) neznal. Není příliš rozšířený ani mezi nástroji, které designéři v dnešní době používají pro tvorbu interaktivních prototypů, tedy kategorii, na kterou se Axure zaměřuje. Alarmující je, že v roce 2020 se stále najde více designérů, kteří takové prototypy vytvářejí v kódu HTML/CSS/JS než v Axure a podobných nástrojích (https://uxtools.co/survey-2020/). K výraznému nárůstu uživatelů nedochází již několik let ani meziročně i přesto, že s každou novou verzí nástroje přichází řada zajímavých novinek a vylepšení.

Platforma a výkonnost
Axure RP je desktopovou aplikací dostupnou pro obě majoritní platformy (MAC, Windows). Stejně jako v případech Sketch i Adobe XD je čistě na uživateli, zda bude pracovat offline, či svou práci bude ukládat na cloud a prezentovat ostatním. Subjektivně pak řadím Axure mezi výkonnostně náročnější nástroje a s narustajícím rozsahem a komplexností prototypu uvítáte větší výpočetní sílu.
Cena
Cenové plány Axure jsou velmi jednoduché. Máte k dispozici předplatné určené pro jednotlivce, které vyjde na 29$/měsíc, a s nímž si většina uživatelů vystačí. Pokud jste však součástí týmu, kde je běžné, že prototypy edituje více designérů, oceníte předplatné určené pro týmy. V takovém případě sice vychází licence pro jednoho uživatele na 49$/měsíc, ale budete moci na projektech spolupracovat v reálném čase s ostatními kolegy, a zároveň získáte rozšířenou kontrolu nad verzemi prototypů.
Rozhraní a ovládání
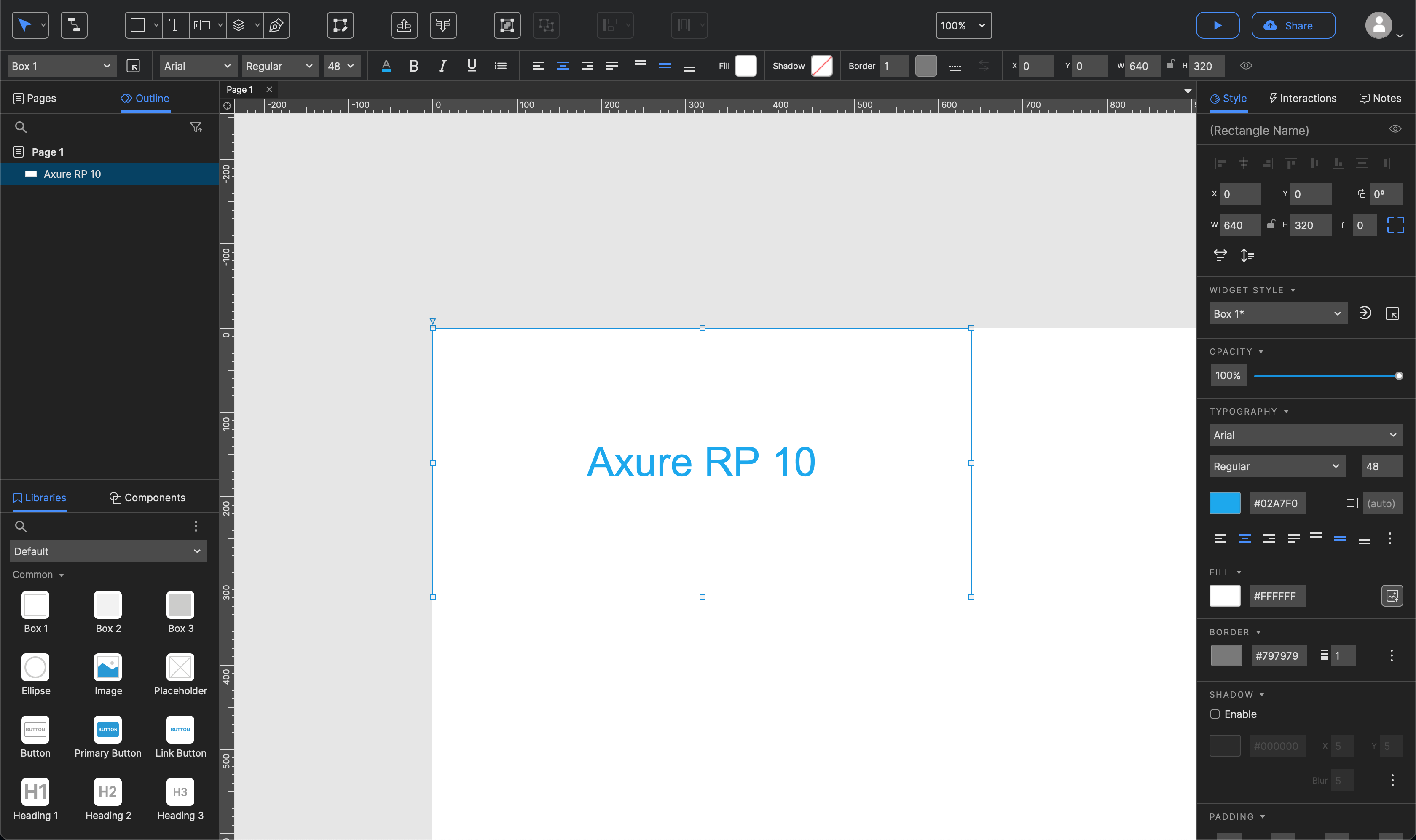
Jak jsem již zmiňoval, vývojáři Axure se snaží naslouchat svým uživatelům a posouvat svůj nástroj vpřed. Výjimkou není ani nedávno vydaná verze Axure RP 10 (duben 2021), která přichází se zcela novým rozhraním. I přesto, že jsem neměl ještě příležitost vyzkoušet novou verzi „v terénu“, zaměřím se na rozhraní a funkce, které Axure RP 10 nabízí.
Ačkoli najdete několik podobností s ostatními nástroji (pravý panel stylizace, levý panel vrstev a assetů), rozhraní Axure je záměrně uzpůsobené pro odlišný způsob práce. Zatímco ve Figmě kreslíte obrazovku za obrazovkou a na závěr propojujete prvky a obrazovky jednoduchými interakcemi, v Axure bude lepší věnovat se interakcím již při kreslení prvků. Interakcí zde totiž budete vytvářet zřejmě daleko více.

Některé designéry by mohlo potěšit, že je možné rozhraní poměrně hodně přizpůsobit. Strukturálně se Axure odlišuje od nástrojů určených na návrh UI zejména na úrovni prvků. V Axure představuje každý prvek či skupina prvků tzv. widget, ze kterého je možné vytvořit komponentu (vzorový prvek), popřípadě uzpůsobovat jeho vzhled podobným způsobem jako například ve Sketchi, tedy stylem. S widgety jste však schopni dojít mnohem dále. Ke každému widgetu lze připojit interakční styly, které představují vizuální podobu daného prvku po určité interakci (například po kliknutí, při najetí myši, apod.). Dále můžete widget přetvořit do více stavů (tzv. dynamických panelů), mezi kterými lze přecházet podle potřeby, či opět na základě nadefinované uživatelské interakce s možnostmi různých animací. Axure tak klade velký důraz na práci s widgety a interakcemi.
Rozhrání Axure je velmi robustní, a než se jej naučíte ovládat a objevíte veškeré možnosti, které Axure nabízí, může vám to trvat. Komunita Axure je však natolik aktivní, že s několika kvalitně zpracovanými tutoriály a komunitním diskuzním fórem mu přijdete na kloub dříve, než byste čekali.
Funkce a pluginy
Pro tvorbu návrhů uživatelských rozhraní nabízí Axure v základu nejenom podobné možnosti, jako nástroje Sketch, Figma, Adobe XD, ale i mnohem více. Axure například podporuje kreslení responsivních prototypů. Každá obrazovka může mít přiřazená různá rozlišení, ve kterých lze jednotlivé prvky obrazovky vykreslovat rozdílným způsobem. Za zmínku také stojí tabulky a formulářové prvky (text area, droplist a další), pro které má Axure předvytvořené widgety. Bez složitějšího nastavování se textové pole chová jako skutečný input, do kterého může uživatel v prezentačním módu něco napsat. S touto vepsanou hodnotou můžete následně v prototypu pracovat, ať už uložením do proměnné nebo třeba zobrazením hodnoty na další obrazovce. Dále je zde nativní tvorba a správa struktur opakujících se prvků (angl. repeater), a to v mnohem rozšířenější podobě, než jakou nabízí Adobe XD. A v neposlední řadě dynamická pole, která umožňují widgetům nabývat více stavů.

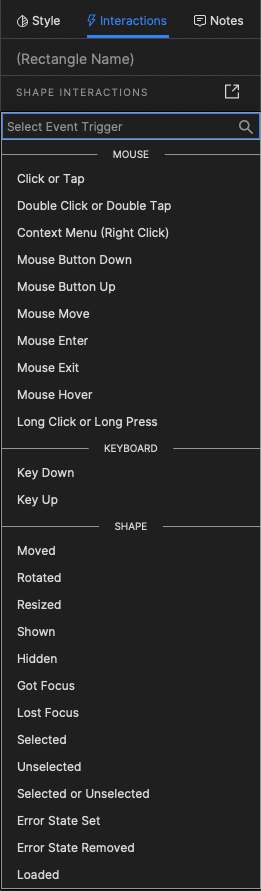
Axure se však nezastaví pouze u kreslení UI a mnohem více vás překvapí v oblasti prototypování. Na každý widget lze napojit jednu a více interakcí. Vybrat si můžete z několika druhů interakcí – od běžnějšího kliku na myš, až po komplexnější long press. Každá interakce může vyvolat jednu a více akcí, kde opět máte na výběr z široké nabídky. Potřebujete vyvolat interakci na určitém prvku, ale až po splnění určitých podmínek? Žádný problém, i to vám Axure umožní. Mohl bych pokračovat až k uchovávání vstupních dat mezi obrazovkami využitím proměnných, ale myslím si, že pro představu funkcí to bohatě stačí.
Možná i díky rozsáhlé nabídce funkcí v základu neumožňuje Axure podobnou instalaci a využití pluginů třetích stran, na jakou můžete být zvyklí ze zmíněných konkurečních nástrojů. Na rozšiřování funkcí bych se tak v rámci Axure příliš nespoléhal. Existují však způsoby, jak například připojit skript k projektům, který by představoval customizovanou animaci widgetu.
Vzájemná kompatibilita a export
Vzájemná kompatibilita s jinými nástroji byla ještě před dvěma roky oblastí, které se Axure vyhýbal. V současné době nabízí pluginy do konkurenčních designérských nástrojů, které mají umožňovat pohodlný import návrhů do Axure. Můžete tak své návrhy vytvářet například ve Figmě, a díky pluginu, který si do Figmy nainstalujete, je následně připravit pro import do Axure, kde je obohatíte o interakce. Dosáhnete však výsledku, který si vyžádá několik ručních úprav a pro rozsáhlé návrhy si budete muset zřejmě vynahradit nemálo času. I přesto je situace v tomto ohledu lepší, než byla dříve.
Kde však vnímám zásadní nedostatek je export návrhů z Axure do ostatních nástrojů. V tomto směru jste odkázáni na obrázky. Na práci designéra většinou navazuje grafik, a zatímco v nástrojích, jako je Figma, Sketch či Adobe XD, může plynule překreslovat vytvořené komponenty a využívat již existující struktury, hotový návrh z Axure je nucen překreslovat od nuly. Kompatibilita tak představuje achillovu patu jinak silného nástroje.
Závěr
Axure je robustním nástrojem pro tvorbu vysoce interaktivních a realistických prototypů, které jsou potřebné pro komplexnější testování s uživateli. Důvody jeho malého rozšíření mezi designéry můžeme jen hádat – vyšší cena, náročnější učící křivka anebo je zakázek tohoto typu prototypů mnohem méně a řada designérů se s nimi ani nesetká. I zmíněná absence podpory exportu, aby mohli další kolegové navázat na práci designéra, může pro řadu firem představovat velkou překážku.
I přesto věřím, že si Axure nové uživatele najde, a že své místo mezi nástroji má. Vývojáři se zároveň velmi snaží posouvat svůj nástroj vpřed. V nové verzi se zaměřili na vylepšení použitelnosti a přístupnosti dynamických panelů. Došlo také k velkému obohacení funkcí spojených s repeatery a zcela novému uživatelskému rozhraní. Uvidíme, s čím přijdou příště. Třeba nás překvapí i podporou exportů.





