Co jsou design tokens a k čemu slouží?
Design tokens jsou základní stavební kameny pro vizuální design. Jsou to jednoduché, nezávislé a sémantické hodnoty, které popisují vlastnosti designu, jako jsou barvy, typografie, fonty, čáry, stíny, rozměry, mezery a další prvky. Tyto hodnoty jsou definovány na jednom místě a poté jsou používány v celém projektu, což umožňuje konzistenci a flexibilitu.
Kromě toho jsou design tokens velmi důležité pro škálovatelnost designu. Pokud je vizuální design definován pomocí jednotlivých hodnot, může být snadno upraven, iterován nebo duplikován např. pro další brand nebo téma (např. dark mód nebo tématickou událost). Díky tomu lze také snadno upravovat design pro různé zařízení, nastavení nebo kontext uživatele, aktuální téma či období, …
Pro vývojáře jsou design tokens užitečné, protože zjednodušují a zrychlují vývoj. Když jsou designové hodnoty definovány jako design tokens, mohou být snadno použity při tvorbě kódu a vývoji aplikací, a to bez nutnosti znovu definovat hodnoty přímo v kódu. To usnadňuje údržbu kódu a umožňuje rychlejší iterace designu. Kromě toho, pokud se designové hodnoty změní, stačí upravit pouze design tokens, aby se změny promítly v celé aplikaci.

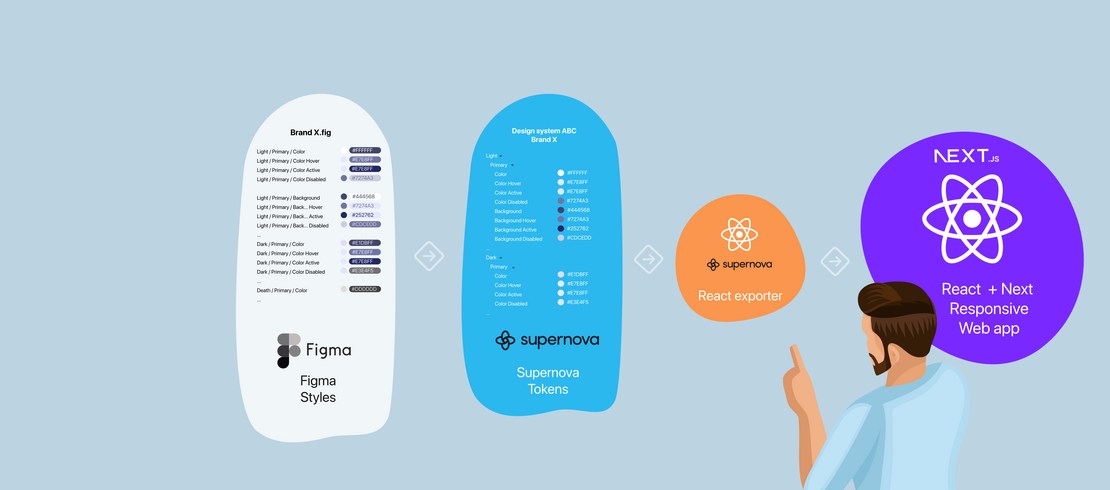
Příklad schématu transformace tokenů z Figmy do Supernovy/ React codebase
Pro designéry jsou design tokens užitečné, protože umožňují rychlejší iterace designu a zvyšují konzistenci designu. Designéři mohou vytvořit soubor design tokens, které obsahují konkrétní hodnoty pro různé aspekty designu, a tyto hodnoty použít při tvorbě návrhů. Když se hodnoty změní, mohou být snadno aktualizovány v celém projektu.
Atributy řešené pomocí tokenů
Design tokens mohou řešit atributy vizuálního a UX designu, jako jsou barvy, typografie, mezery, rozměry a další. Ale může jít v pokročilých systémech i o specifické funkční tokeny, které např. pro přihlášené nebo např. premiové uživatele změní zobrazení či layout čehokoliv.
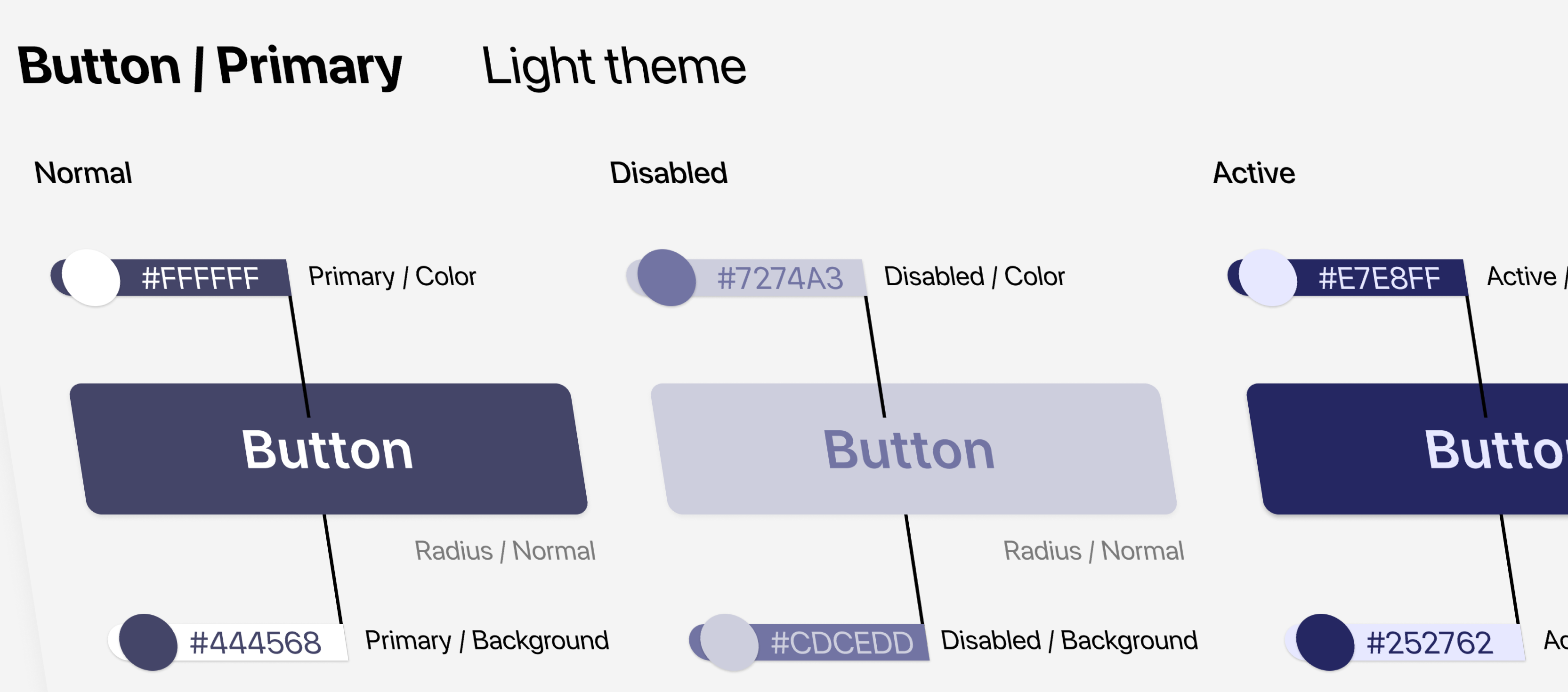
Tokeny mohou definovat různé barvy používané v designu, jako jsou primární barvy, sekundární barvy, pozadí, textové barvy, významové barvy pro úspěch, chybu nebo specifický funkční stav věci a další. Například token "$primary" může definovat hlavní barvu webové stránky. Nebo významový token „$premium“ může určovat odstín elementů pro prémiového platícího uživatele.

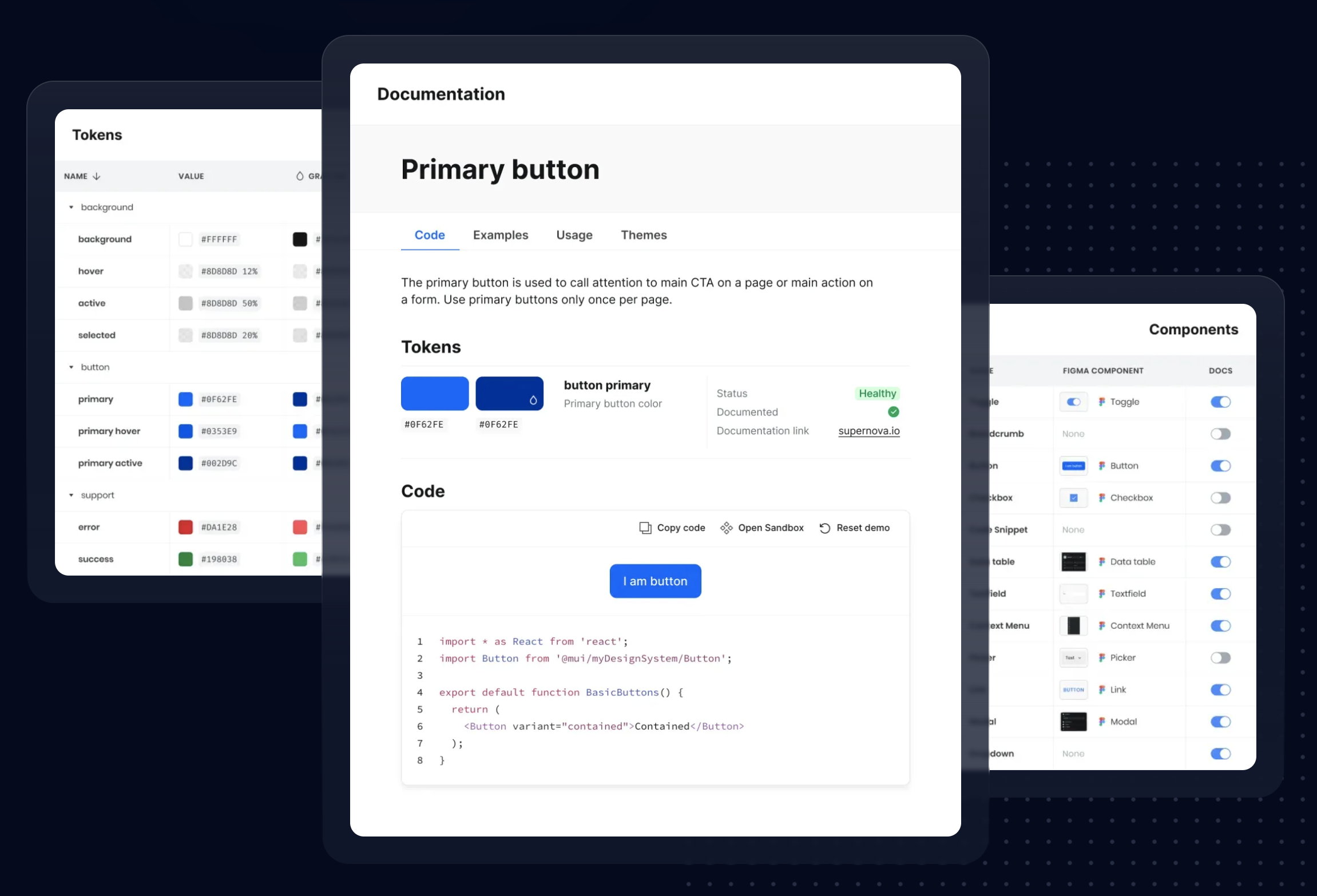
Jednoduší příklad tokenů na primárním tlačítku z jednoho z našich projektů
Design tokens mohou definovat různé typografické prvky, jako jsou velikost písma, řádkování, řez písma a další. Například token "$heading1″ může definovat velikost hlavního nadpisu v rámci webu. Nebo „$baseText“ může definovat výchozí velikost textu na stránce.
Každý token také např. může mít několik responsivních variant, což umožňuje další rozměr škálování. Jako např. odlišný „$baseText“ pro mobilní zařízení, tablety, desktopy nebo velké 4K úhlopříčky.
Mohou také definovat různé mezery mezi prvky designu, jako jsou okraje, vnitřní mezery a další. Například token "$spacingSmall" může definovat malou mezery mezi prvky na webové stránce.
Tokeny představují jeden jazyk, který propojuje svět designu a vývoje. Umožňují sjednocení a standardizaci různých aspektů designu. Například token s názvem "$radiusMedium" může být použit pro definování středního poloměru zaoblení u prvků jak v designu, tak ve vývoji.
Jeden jazyk zajišťuje plynulou komunikaci mezi týmy designérů a vývojářů. To vede k rychlejšímu a efektivnějšímu vývoji produktů, snižuje nedorozumění a zlepšuje spolupráci mezi oběma stranami. Díky tomuto jednotnému jazyku je možné snadno aktualizovat a udržovat kód a design, protože změny mohou být provedeny na jednom místě a projeví se ve všech souvisejících oblastech.
V kódu je běžné používat proměnné, což umožňuje snadnou správu a aktualizaci hodnot v rámci celého projektu. Nicméně, až do využití konceptu design tokenů neexistovala taková možnost sjednocení a sdílení proměnných i mezi designem a kódem.
Tokeny samozřejmě také nastavují různé odlišnosti – jako odstíny barev a pod… pro různé stavy a témata. Jako např. neaktivní disabled varianta konkrétního tokenu. Nebo barevná sada neboli téma pro Light mód, Dark mód či tematický mód pro konkrétní událost nebo období (např. pro podporované velké události).
Mezi nejpokročilejší aplikace tokenů patří např. vizuální a funkční odlišnosti pro různé stavy nebo situace. Můžete tak např. pro přihlášené uživatele pracovat s odlišnou visualitou nebo pomocí tokenů dokonce řešit, které funkce jsou viditelné a které ne bez zásahu do kódu. Nicméně tato úroveň použití tokenů vyžaduje vysokou míru disciplíny a change managementu těchto tokenů, aby nedošlo k omylům a chybám díky pouhé změně hodnoty tokenu.

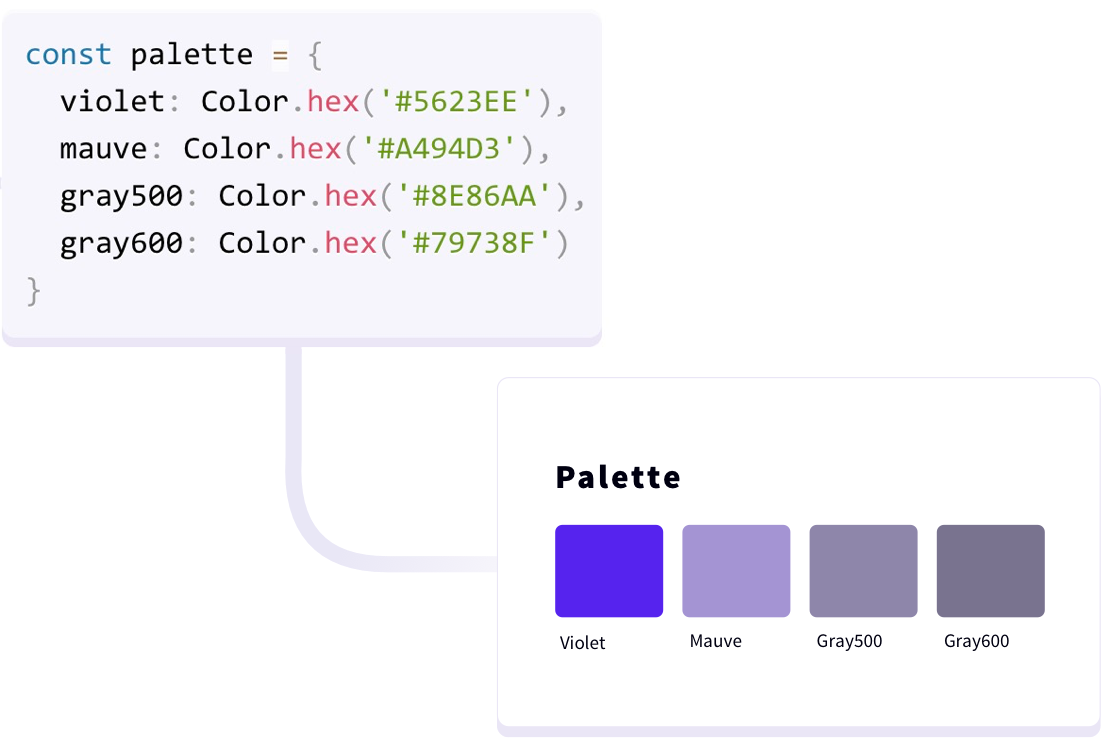
Ukázka tokenů v Diez
Design tokens mohou mít více variant pro jednotlivé brandy a umožní tak škálování systému i pro více značek nebo projektů ve vašem portfoliou. Více značek může mít funkcí a strukturou totožné, ale vizuálně odlišné prvky a komponenty. Design tokens umožňují snadné přizpůsobení těchto prvků pro každou značku. Ušetříte tím především za vývoj stejných elementů a patternů designu.
Nástroje a použití vývojáři
Existuje mnoho nástrojů pro vytváření a správu design tokens. Tyto nástroje umožňují snadné definování a správu design tokens, stejně jako vytváření souborů s design tokens pro různé platformy. Mezi aktuálně nejpoužívanější patří kombinace vizuálních nástrojů Figma, Sketch či AdobeXD a různých pluginů jako např. Tokens studio for Figma a nástrojů jak např. Supernova, Zeplin, Diez, Invision DSM nebo Zeroheight.

Ukázka tokenů v Supernově
Design tokens se dostanou do kódu frontend vývojářů pomocí exportérů těchto nástrojů formou XML, JSON nebo rovnou do CSS proměnných. Z důvodu systematizace změn a předcházení chyb doporučujeme nastavit si s vývojáři verzovací pravidla a mechanismus vydávání a testování nových úprav sady tokenů. Stejně tak doporučujeme použít nástrojů jako např. Storybook pro rychlý náhled na elementy design systému v různých stavech, brandech a kontextech pro efektivnější testování.

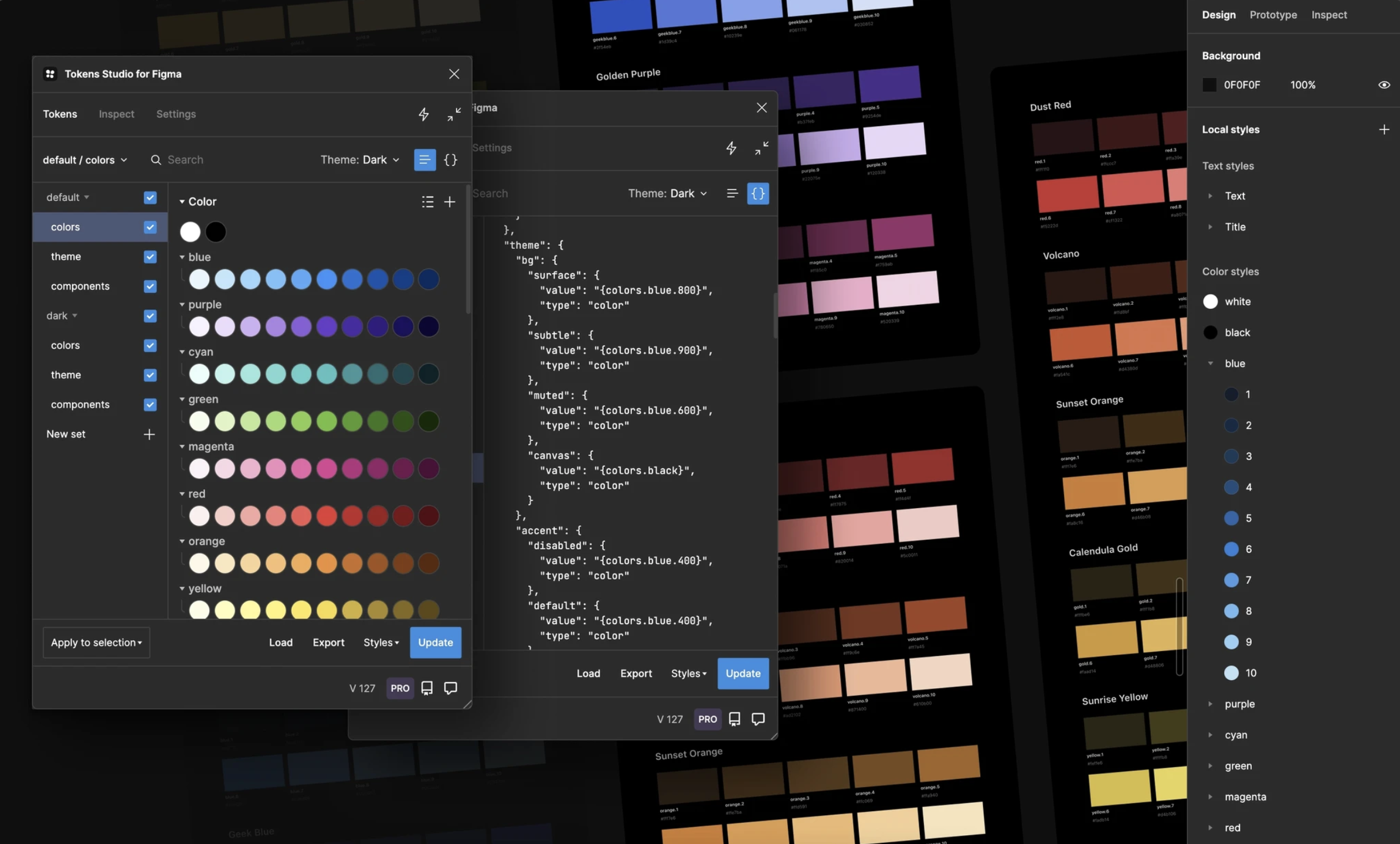
Ukázka tokenů v pluginu Tokens studio for Figma
Závěr
Při vytváření design systémů se spoléháme na nejnovější technologie. Naše týmy jsou složeny z pečlivých systematických designérů a zkušených frontend vývojářů, kteří pracují společně, aby vytvořili komplexní a ucelený systém, který je snadno použitelný pro všechny členy týmu.
Design systém s tokeny znamená po prvotním úsilí ve středně a dlouhodobém horizontu rychlost a úspory v nákladech na design i vývoj visuálních a funkčních komponent napříč vaší značkou a používanými kanály.
Pomáháme firmám nejen s vytvářením a správou designových prvků, ale také s integrací těchto prvků do jejich existujících systémů a procesů. Naše služby jsou šité na míru potřebám každé firmy a pomáhají jim růst a rozvíjet se.
V závěru lze říci, že design tokens jsou velmi užitečným nástrojem pro tvorbu konzistentního designu a nástrojem úspěšných digitálních produktů. Firmy fungující v rámci nastaveného systému dokážou dělat rychlejší změny nebo škálovat produkty, služby i kanály s menšími náklady.
Pokud chcete vytvořit vlastní design systém nebo zlepšit efektivitu vašeho vývojového procesu, kontaktujte nás a rádi vám pomůžeme.