V dnešní době se nejčastěji porovnává Figma a Sketch. Pojďme se společně v tomto dvoudílném srovnání podívat, jak si tito dva současní, největší hráči na trhu vedou.
Začneme nejprve faktory, které lze racionálně srovnat bez hlubších znalostí fungování obou nástrojů.
Oblíbenost nástroje s ohledem na počet uživatelů
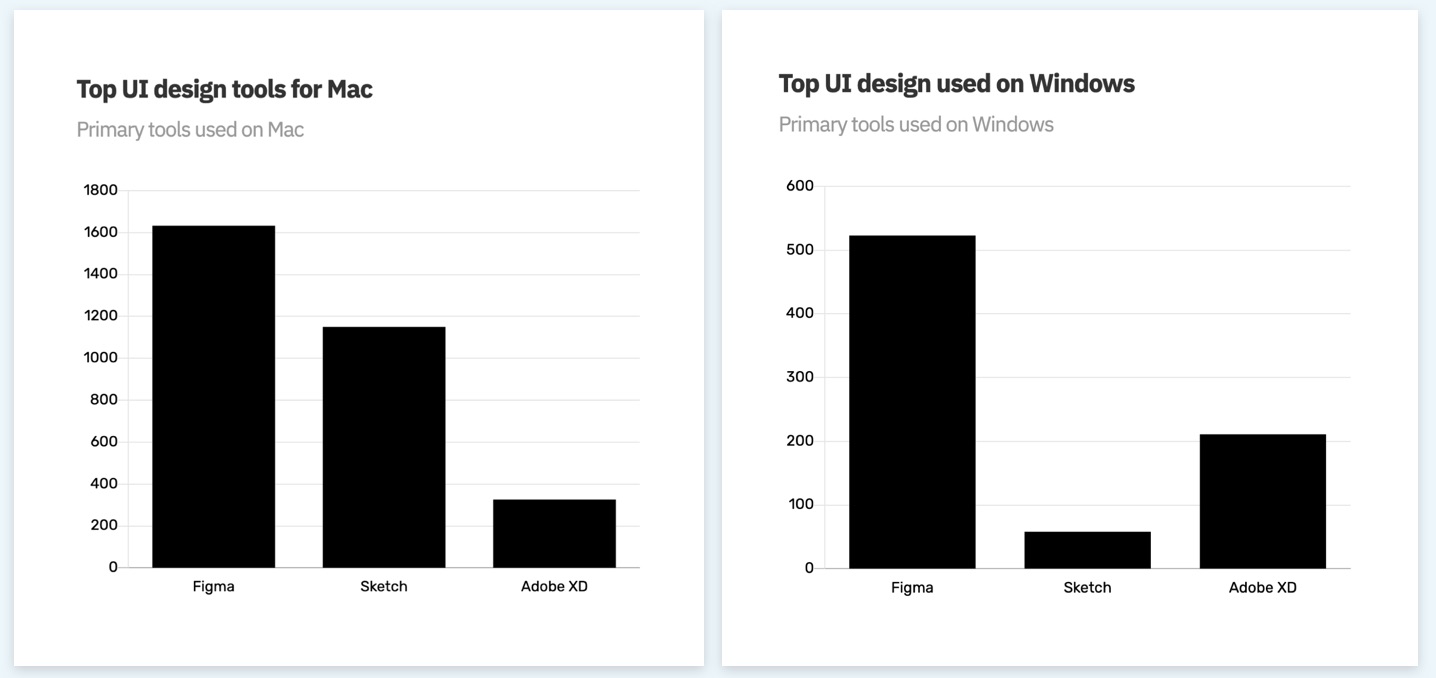
Ačkoli to může být pro někoho překvapující, rok 2020 způsobil změnu i v žebříčku nejpoužívanějších designových nástrojů. Zhruba o půl desetiletí starší Sketch se držel na prvním místě v počtu uživatelů řadu let. V roce 2020 se však Figma poprvé od svého vydání dostala na první příčku i pro platformu Mac (více na https://uxtools.co/survey-2020/#ui-design), čímž se definitivně stala nejpoužívanějším designovým nástrojem současnosti. Oblíbenost nástroje často vychází z toho, jak nástroj naplňuje aktuální potřeby designérů a firem. V roce 2020 musela většina firem řešit jeden zásadní problém více, než tomu bylo dříve. Najít cestu, jak efektivně pracovat online, a to nejenom jako jednotlivec, ale i v rámci týmů.

Zdroj: https://uxtools.co/survey-2020/#ui-design
Platforma a výkonnost
Zatímco Sketch je desktopovou aplikací dostupnou pouze pro Apple počítače, Figma vznikla jako aplikace fungující ve webovém prohlížeči. Figma je tudíž zcela nezávislá na platformě, což ji z pohledu využívání jednotlivcem i při externí kolaboraci dává obrovskou výhodu.
Ještě však nejásejte, pokud jste totiž designér, který potřebuje občas pracovat offline (například ve vlaku uprostřed internetové pustiny), tak se vám může práce s Figmou značně komplikovat. Ačkoli jsou dostupné i její desktopové verze pro Mac a Windows, bez internetového připojení Figma nabízí jen omezené množství funkcí. A to pouze za předpokladu, že jste si otevřeli požadovaný soubor ve chvíli, kdy jste ještě přístup k internetu měli (více na https://help.figma.com/hc/en-us/articles/360040328553-Can-I-work-offline-with-Figma-). Setkali jsme se však také s problémy ze strany Figmy, které vám zcela znemožní práci, což určitě v dopoledních hodinách nikoho nepotěší.

Co se týká výkonnosti nástrojů, z mé vlastní zkušenosti ji považuji za téměř shodnou. Podobné názory kolují i na diskuzních fórech. Nicméně je důležité brát v úvahu, že výkonnost Figmy je mimo jiné závislá na rychlosti internetového připojení. S tím si u Sketche nemusíte lámat hlavu.
Cena
Cenová politika obou nástrojů vypadá podobně pouze v případě předplatných plánů určených pro jednotlivce i týmy. Cena předplatného se odvíjí od počtu editorů, tedy osob, kteří mohou upravovat soubory projektů. Samotné měsíční částky se už liší více (Sketch – 9$ / měsíc a editor, Figma – 15$ / měsíc a editor), přičemž na nižší sumy lze dosáhnout pouze v případě, že předplatné zaplatíte na celý rok dopředu. Je však důležité zmínit, že se nejedná o zcela totožné produkty, jelikož Figma v základu obsahuje více funkcí zejména, co se týmové kolaborace týče.
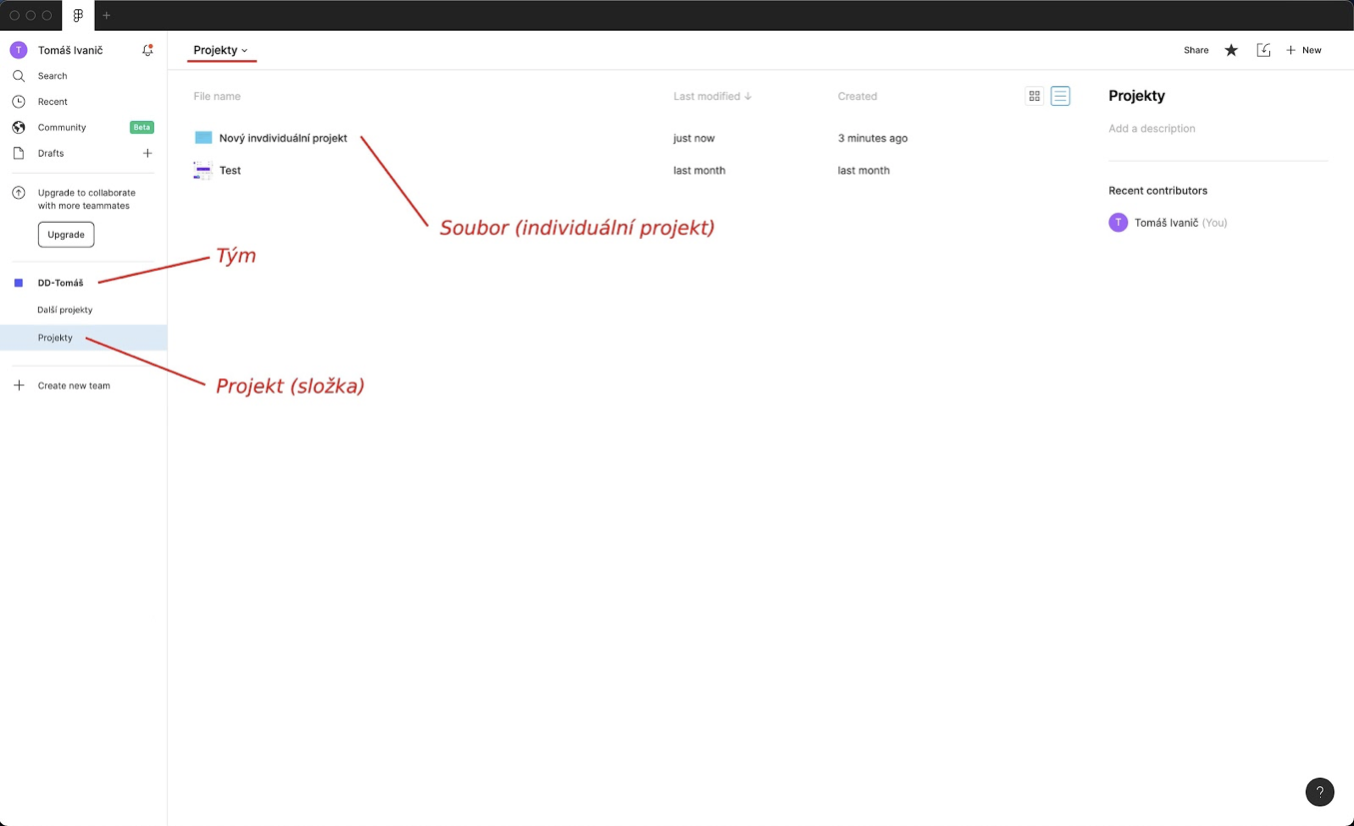
Individuálním designérům se Figma snaží jít naproti svou Starter verzí, která je zcela zdarma. Pokud budete pracovat na návrzích, které nevyžadují spolupráci 20 členného týmu editorů, pak by vám tato verze mohla stačit. Ačkoli se může zdát možnost 2 editorů a 3 projektů na první pohled jako velmi omezená, ve skutečnosti bych řekl, že je až překvapivě štědrá. Projekty totiž chápejte spíše jako složky, ve kterých můžete mít nespočet souborů (individuálních projektů), přičemž u každého z nich můžete nastavit 2 různé editory. To už zní přece mnohem lépe.

Sketch oproti tomu nabízí zajímavou možnost v podobě jednorázové licence za 99$, která vám zaručí aktualizace a přístup ke cloudovému úložišti na další rok. Po roce máte možnost si licenci zvýhodněně prodloužit. Pokud tak neučiníte, zůstane vám přístup k posledním verzi Sketche, ke které však už žádnou aktualizaci neobdržíte. Stále sice můžete pracovat na svých projektech, ale po delší době můžete narazit na potíže s kompatibilitou.
Závěr
V prvním díle jsme se zaměřili na faktory, které lze srovnat bez otevření designového plátna. Současné potřeby designérských týmů efektivně spolupracovat i mimo kancelář zamíchaly s počty uživatelů našich rivalů ve prospěch Figmy. Ačkoli se Sketch bude určitě snažit velmi rychle zareagovat na současné potřeby, dohnat velký funkcionální náskok Figmy v oblasti týmové kolaborace nebude otázkou jednoho sprintu.
V dalším díle se můžete těšit na rozdíly v oblasti funkcí a rozhraní obou nástrojů.