Jednou z cest jak poměrně snadno implementovat na svůj web informaci o používání cookies (opt-out) nebo získávat souhlas a až následně ukládat cookies (opt-in) je Google Tag Manager. Na příkladu si ukážeme postup, který řeší požadavek Google vycházející ze směrnice EU v případě, že máme v Google Analytics rozšířené měření socio-demografických údajů nebo sběr retargetingových seznamů apod.
Pokud již na svém webu GTM používáte je implementace snadná. Výhodou je, že můžete snadno rozhodovat, které značky jsou podmíněné schválením uživatele a které nikoli, tedy kterou funkcionalitu budete spouštět až po odsouhlasení.
Postup vychází z toho, že Google Tag Manager již na svém webu máte implementovaný. Pokud nemáte, udělejte to. Základní informace o GTM jsou zde. Pokud již kontejner máte postupujte podle návodu.
Postup
1. Definice proměnné
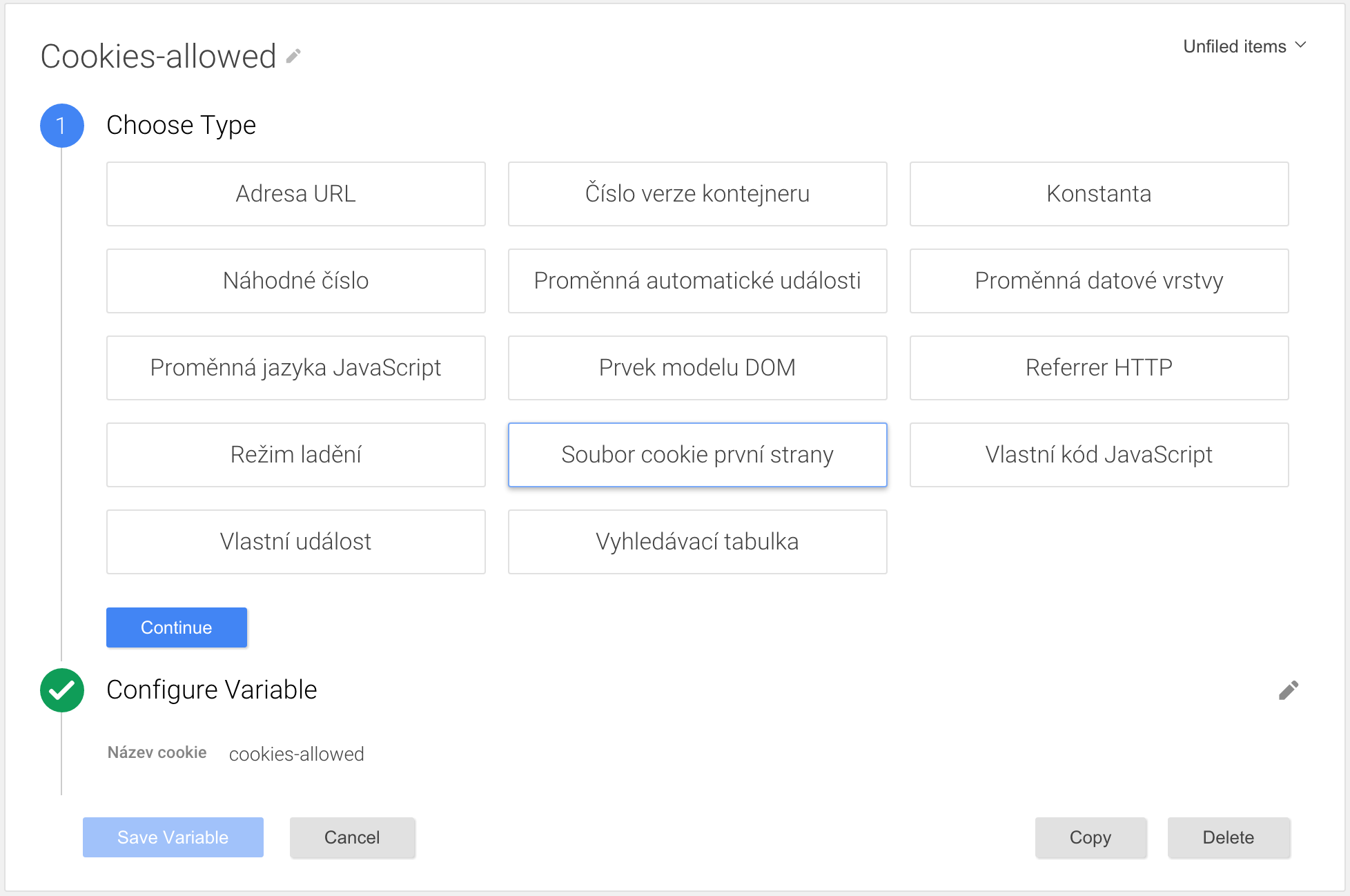
V první řadě je třeba definovat proměnnou to uděláte tak, že půjdete do sekce Variables – > New a vyplníte název (například Cookies-allowed), vyberete „Soubor cookie první strany“ pojmenujete si cookie „cookies-allowed“ a kliknete na Save Variables.

2. Vytvoření vlastní HTML značky (lišta s potvrzovacím tlačítkem)
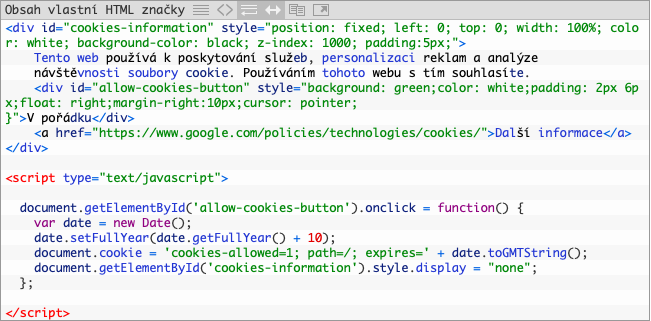
Dále je třeba vytvořit Vlastní HTML značku, která obsahuje HTML kód informační lišty s tlačítkem vnořenými styly a JS kód pro zajištění funkcionality.
Celé to pak funguje tak, že po kliknutí na tlačítko souhlasím dojde k uložení do prohlížeče návštěvníka first-party cookie „cookie-allowed“=1 a zároveň dojde ke skrytí lišty. To zajistí Javascript. V totmo případě nastavujeme cookie s platností na 10 let, tedy pokud návštěvník bude používat stejný prohlížeč, neměl by hlášku po tuto dobu vidět.
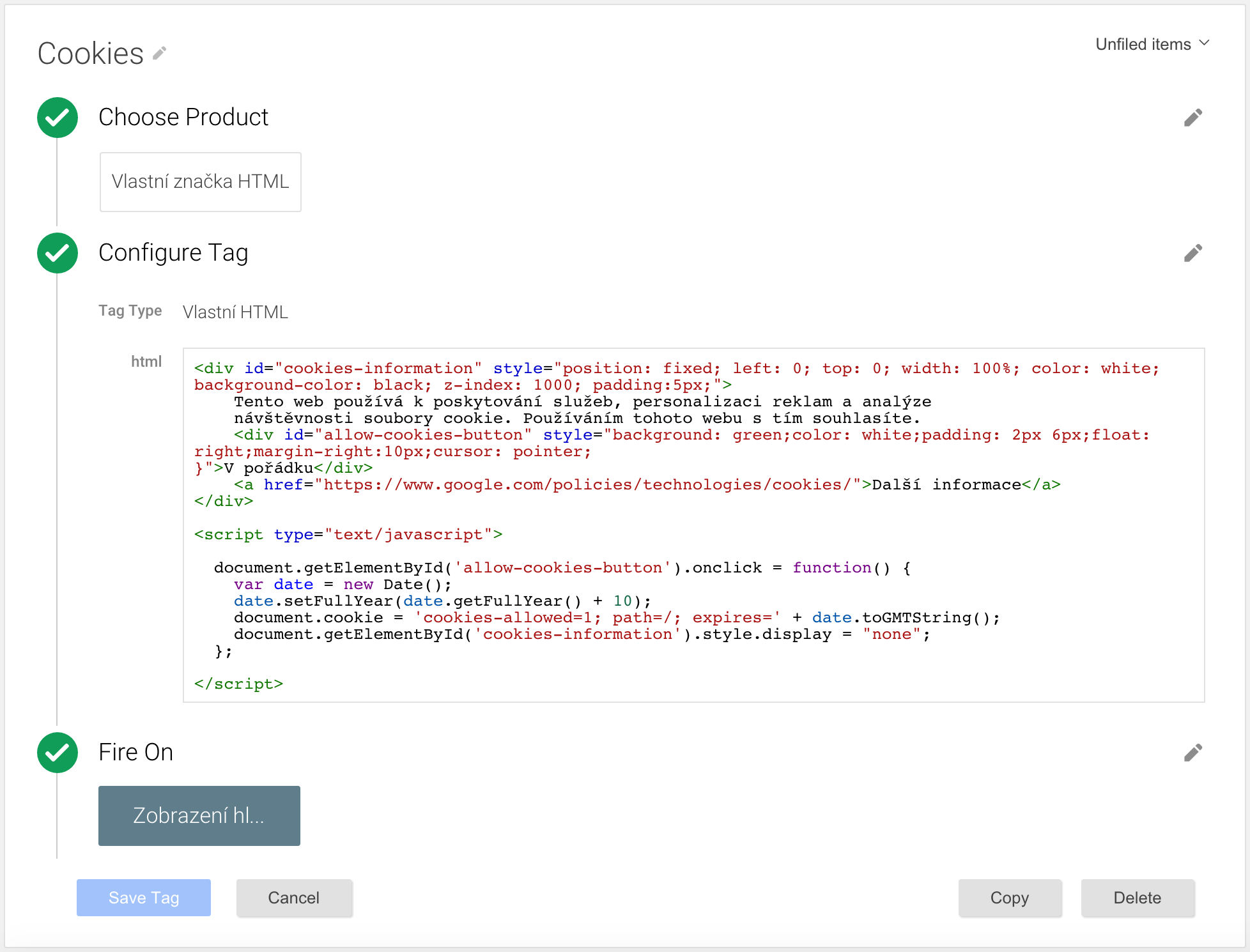
Pro vytvoření značky klikněte na Tags – > New, vyberte Vlastní HTML značka a vložte do ní následující kód. Pokud potřebujete změnit textaci, barevnost, pozici apod. můžete si kód upravit podle své libosti. Stejně tak, když budete chtít návštěníky odkazovat na vlastní stránku s dodatečnými informacemi, což by bylo vhodnější, než je odvádět na stránku Google.


3. Vytvoření pravidla pro spouštění značky (lišty)
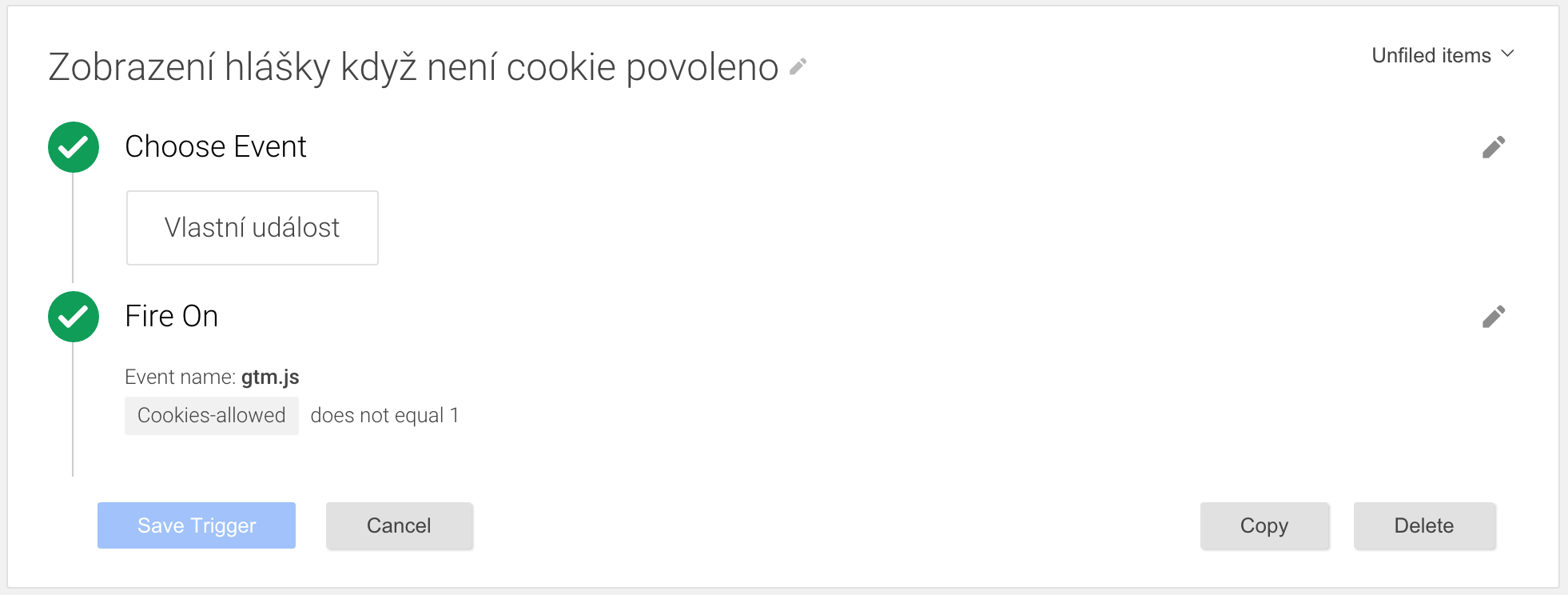
Pokud jste vložili kód značky a klikli na pokračovat, je třeba ještě vytvořit pravidlo pro spouštění značky. Z nabídky vyberte More a klikněte na New. Klikněte na Vlastní údálost vepište gtm.js (bude se spuštět ihned) a Add Filters -> Cookies-allowed does not equal 1.

Díky tomuto nastavení se bude lišta zobrazovat jen pokud ji užovatel nepotvrdil, což potřebujeme.
4. Publikování
Nezapoměňte kontejner vypublikovat, jinak se budete divit, proč vám to nic nedělá. Je možné, že si budete muset pohrát s kódem lišty v případě, že vám budou kolidovat nějaké styly.
To je vše co je třeba, aby se na webu zobrazovala informační lišta, tedy tzv. opt-out přístup, protože při ukládání cookies nijak nezohledňuje, zda uživatel něco schválil nebo ne.
5. Vytvoření pravidla pro spouštění značek podmíněných předchozím souhlasem
Pokud spouštíte na webu značku Google Analytics, pravděpodobně ji nyní máte spouštěnou na všechny stránky. V případě, že byste potřebovali vyřešit opt-in spouštění, můžete spouštění značky jednoduše podmínit vytvořením obrácené podmínky než pro spouštění značky (viz krok 3 jen použijete filtr Cookies-allowed equals 1.
Můžete také vyřešit snadno implementaci, kdy základní měření budete spuštět dokud není udělen souhlas a rozšířené informace a retargetingové seznamy až po udělení souhlasu opět jen pomocí nastavení pravidel pro spuštění navázaných na first-party cookie – Cookies-allowed.
Snadné a poměrně univerzální není to tak?





