Jak Web Push notifikace fungují?
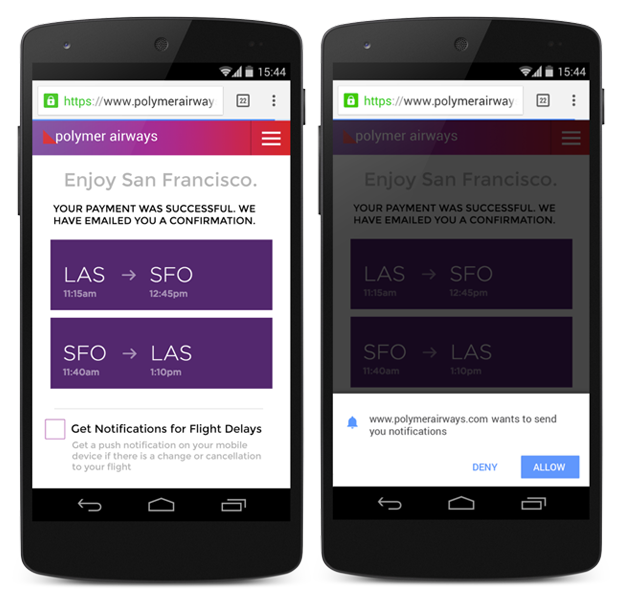
Webové Pushky fungují tak, že uživatel musí dát konkrétnímu rozesílateli notifikací, souhlas se zasíláním notifikací pro konkrétní zařízení či webový prohlížeč. Webová stránka nebo webová aplikace pak může na dané unikátní ID posílat obsah.
Ve správný moment
Pushky jsou ideální nástroj pro upozorňování na novinky nebo zásadní události ve vaší aplikaci nebo na vašem webu. Ale je dobré pamatovat na dvě zásady:
O svolení k zasílání je dobré žádat pouze v momentě, kdy víme, že uživatel má momentální potřebu být informován
Některé weby doslova spamují s žádostmi o odběr Push notifikací. Např. v momentě, kdy poprvé přijdete na web za účelem přečtení článku zakryjí část obrazovky žádosti o odběr. Klient to považuje za reklamu, která vyskočila a má potřebu ji hned zavřít. Mnohem efektivnější je dát možnost získání odběru na konec článku nebo v situaci, kdy je předpokládána potřeba budoucí notifikace.
Je dobré rozesílat v četnosti a momentě, které odpovídají klientově potřebě
Spousta webů na to ovšem nedbá a zahlcuje uživatele upozorněními na novinky na webu či aplikaci a považuje to jen za další zdroj návštěvnosti. Je to ale otravné, snižuje to klientovu loajalitu, zhoršuje to obraz značky.