Přehledný jednokrokový checkout
Představte si, že uživatel klikne na tlačítko Koupit a objeví se mu jednoduché a zabezpečené rozhraní, kde bude mít předvyplněné svoje číslo karty či jinou platební metodu a dokonce i svoji doručovací adresu.
Na některých e-shopech je to možné už nyní, ale údaje jsou předvyplněné z toho důvodu, že uživatel na e-shopu již nakoupil a je přihlášen. Např. E-bay má na desktopu i na mobilu nádherné jednokrokové řešení pro přihlášené uživatele.
Naopak při pohledu na nákupní proces na největším českém obchodu Alza.cz uvidíte několika-krokový formulář s desítkami políček ze kterého uživatel na mobilním telefonu nemůže být příliš šťastný.
Platformy Google, Apple a Microsoft už naše údaje většinou znají nebo si je v rámci nich můžeme bezpečně uložit
Velké množství z nás má, nebo velmi pravděpodobně do budoucna bude mít, zadané svoje platební a kontaktní údaje do rozhraní Googlu (Chrome, Google Play Services či Android Pay), Applu (iTunes či Apple Pay) či Microsoftu. Nebo máme na těchto platformách alespoň nainstalovaná platební rozhraní třetích stran, jako např. Android Pay. Všechny tyto údaje mohou být v jednokrokovém nákupním procesu již předvyplněné.

Jak to funguje
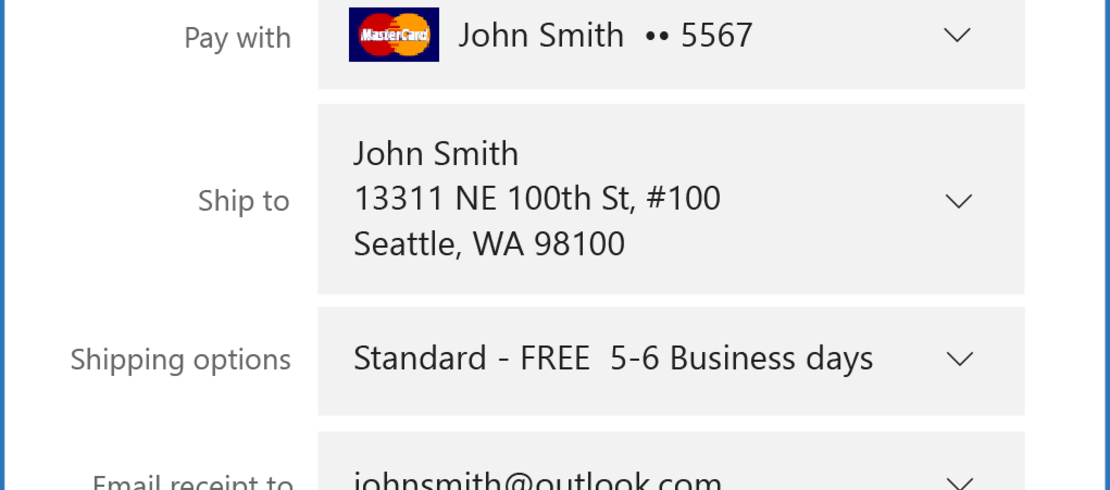
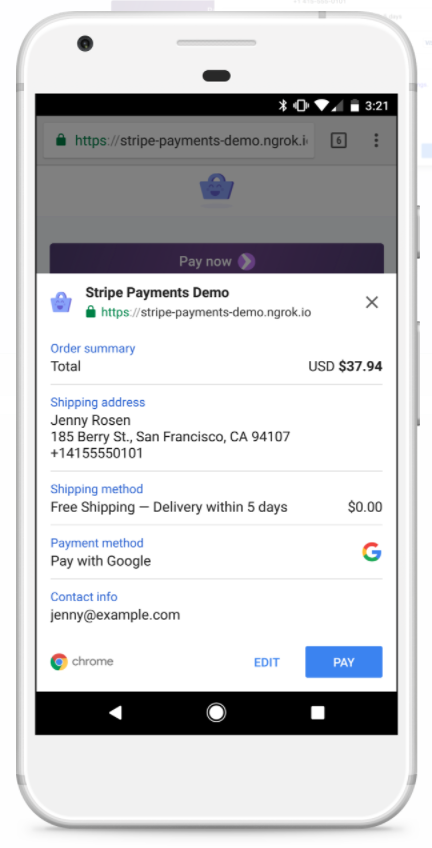
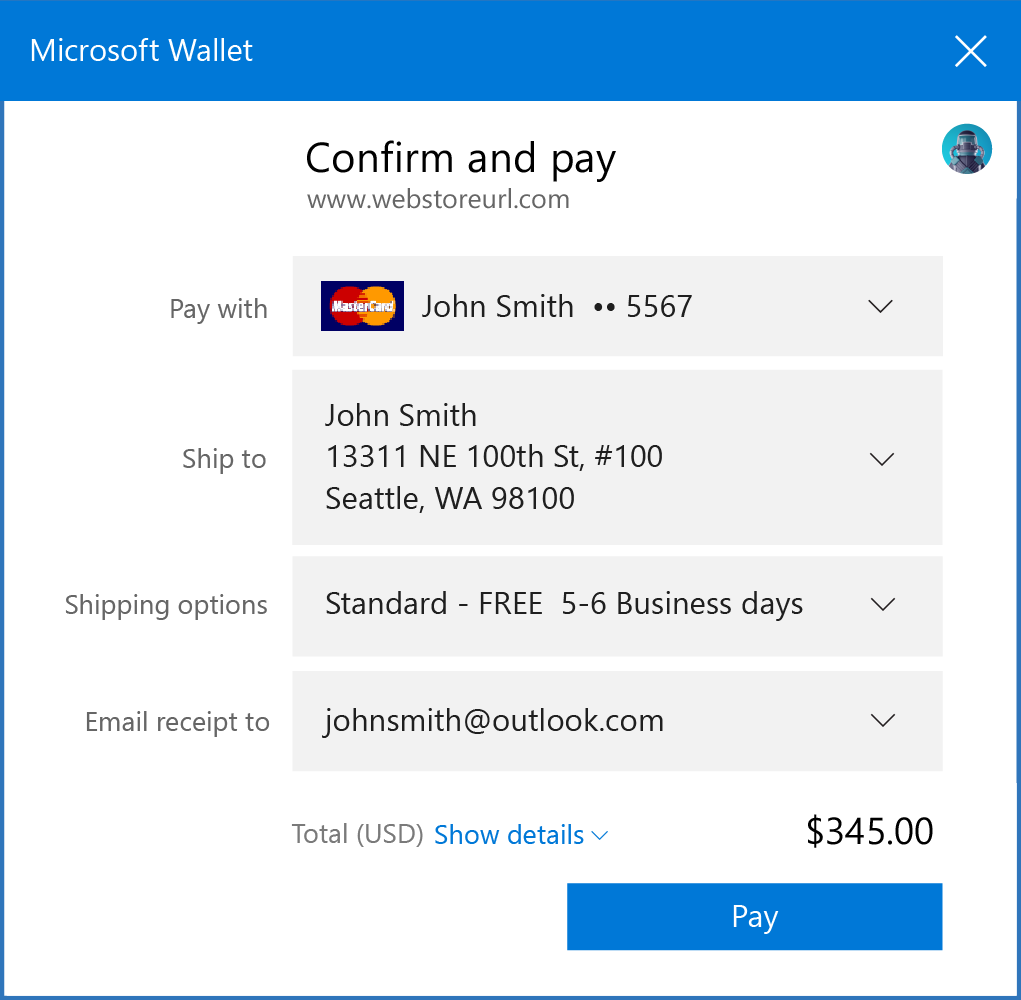
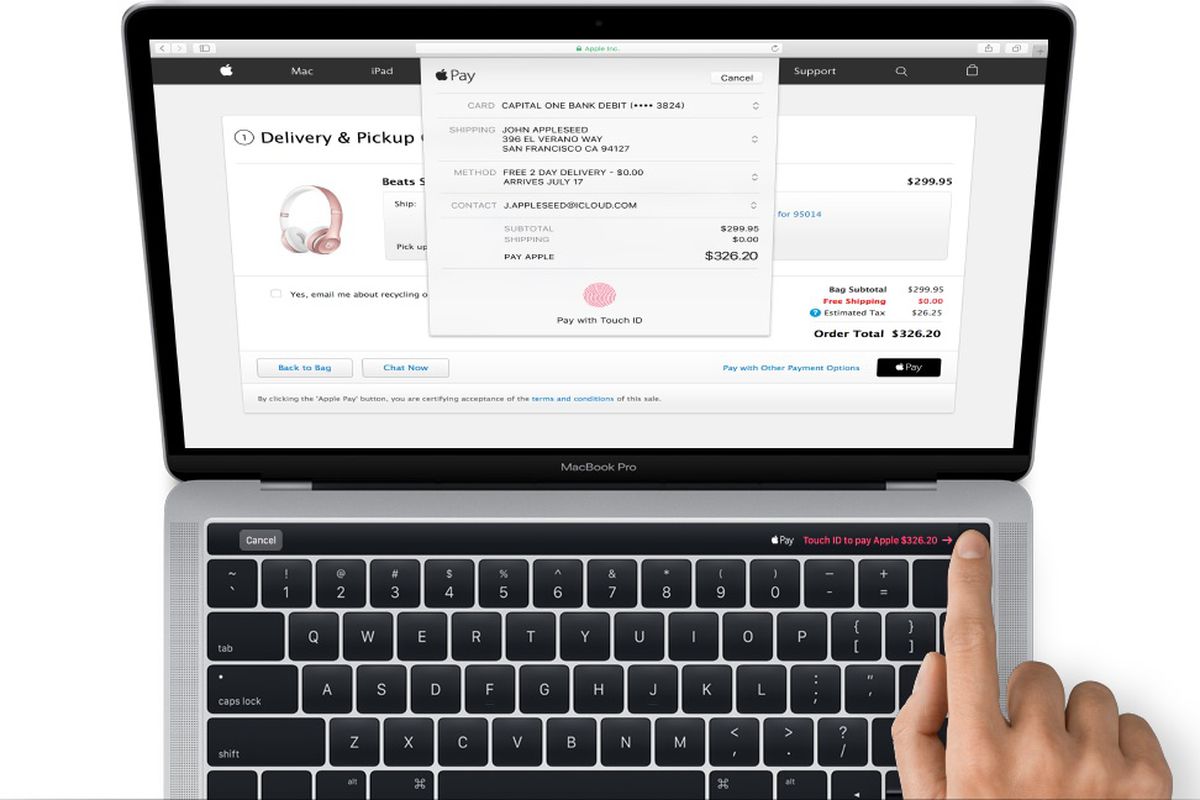
Payment Request API přináší možnost umístit, namísto tradičního košíku, jednokrokové rozhraní v designu dané platformy. Uživatel má možnost doručovací i platební údaje/metodu změnit a nebo může jedním klikem rovnou nakoupit. Poté už proběhne jen a pouze ověření dané platební metody (např. zadání CVV kódu karty, PINu, hesla nebo otisku prstu).

Výhody tohoto řešení
- Mizí nutnost uživatele cokoli opakovaně vyplňovat (nabízejí se mu automaticky možnosti, které má ve svém uživatelském prostředí již zadané)
- Zrychlení nákupní konverze až na pouhé 3 dotyky (“Koupit” > “Zaplatit” > potvrdit)
- Dostatečná a rostoucí podpora napříč platformami a prohlížeči
- Bezpečné a jednotné rozhraní na které si uživatel bude moci zvyknout
- Možnost uživatele pasivně zaregistrovat na pozadí (eshop může dostat zpět kontaktní údaje uživatele)