Dlouhodobě se vyprofilovala dvě hlavní řešení tohoto problému. Tabbar, nebo též bottom navigation, umožňuje při malém zakrytí plochy nechat navigaci vždy viditelnou. Naopak ikona pro menu, tzv. Hamburger (dle Material design Navigation drawer), nechává obsah viditelný a umožňuje navigaci zobrazit jenom, když to uživatel potřebuje. Podívejme se na jejich negativa i pozitiva.
Záložky (Tabbar nebo bottom navigation)
Výhody
- Srozumitelnost
- Rychlost
- Univerzálnost
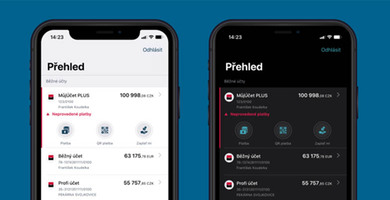
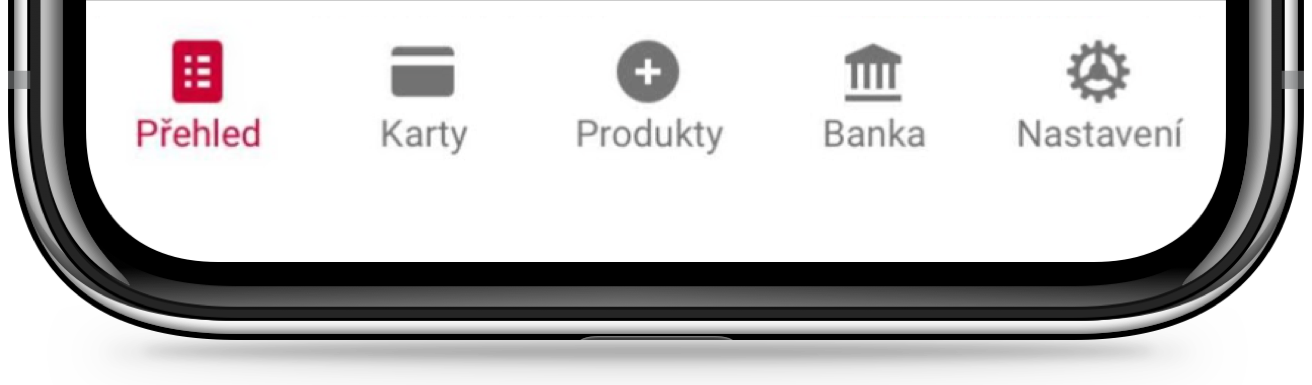
 Zdroj: Mobilní banka od KB
Zdroj: Mobilní banka od KB
Srozumitelnost
Důležité funkce jsou vidět na první pohled a jsou jednoduše přístupné. Uživatel nemusí pátrat po tom, co vše aplikace umí, a zvyšuje se šance, že vyzkouší a bude používat všechny funkce. Navíc uživatel vždy pozná, kde v aplikaci se nachází.
Rychlost
Na změnu sekce stačí jeden jediný klik. Uživatel to ocení zejména, když je pro dokončení úkolu nucen často měnit sekce.
Univerzálnost
Tabbar umožňuje pokrýt navigací více usercase. To je velká výhoda v případě, kdy vaše aplikace neslouží jen k jednomu primárnímu účelu, ale má několik rovnocenných sekcí. V tabbaru mají stejnou prioritu.
Nevýhody
- Zabírá místo
- Omezený prostor
- Vzhled
Zabírá místo na obrazovce
Překrývá důležitý obsah. To může snižovat uživateli komfort při používání aplikace. Dá se to řešit různým skrýváním tabbaru např. při rolování dolů, ale jde o vývojovou komplikaci. Hlavně je důležité dbát na to, aby pak uživatel neměl problém navigaci v pravou chvílí najít.
Omezená velikost
Do tabbaru se nevejde více než 5 položek. To klade velké nároky na sestavování vaší informační architektury. Zvláště u zavedených a dlouho rozvíjených aplikacích. Podívejte se, jak jsme změnu informační architektury řešili v Komerční bance v článku: Od hamburger menu k navigační liště.
Navíc není často jednoduché položky tabbaru pojmenovat tak, aby se na obrazovku vedle sebe vešly a aby uživatel zároveň pochopil, co se po kliknutí stane.
Vzhled
Navrhnout tabbar graficky tak, aby zapadl do designu zbytku aplikace, může být těžké. Málo místa, různě dlouhé texty, požadavky na přehlednost a rozeznatelnost. Výsledek nemusí být srozumitelný a nemusí se líbit každému.
Menu – Navigation drawer (Hamburger)
Výhody
- Maximalizace místa pro obsah
- Vhodný pro aplikace s jedním primárním úkolem
- Neomezený počet položek

Zdroj: material.io
Maximalizace místa pro obsah
Jednoduchá elegantní ikona neovlivňuje vzhled stránky tak výrazně jako tabbar. Malé rozměry umožňují vyhradit maximum místa pro hlavní obsah obrazovky. Uživatele pak navigace nerozptyluje ve chvílích, kdy ji nepotřebují, a přitom zůstává dostupná.
Vhodné pro aplikace s jedním primárním úkolem
Vše, co není vidět na první pohled, je automaticky méně důležité než to, co vidět je. Když jde splnit účel vaší aplikace na jedné stránce, menu umožňuje schovat položky s nižší prioritou. Uživatel se pak může soustředit na práci.
Neomezený počet položek
Velké eshopy, které neprodávají jenom zboží jednoho typu, mohou mít problém s prezentací své nabídky a s navigací uživatelů z jedné sekce produktů do druhé. Menu je pro ně možnost, jak umožnit uživateli změnit sekci podle potřeby a neztratit se v nabídce.
Nevýhody
- Rychlost a dostupnost
- Funkce aplikace nejsou vidět na první pohled
- Ikonu Hamburger nemusí každý znát
Rychlost a dostupnost
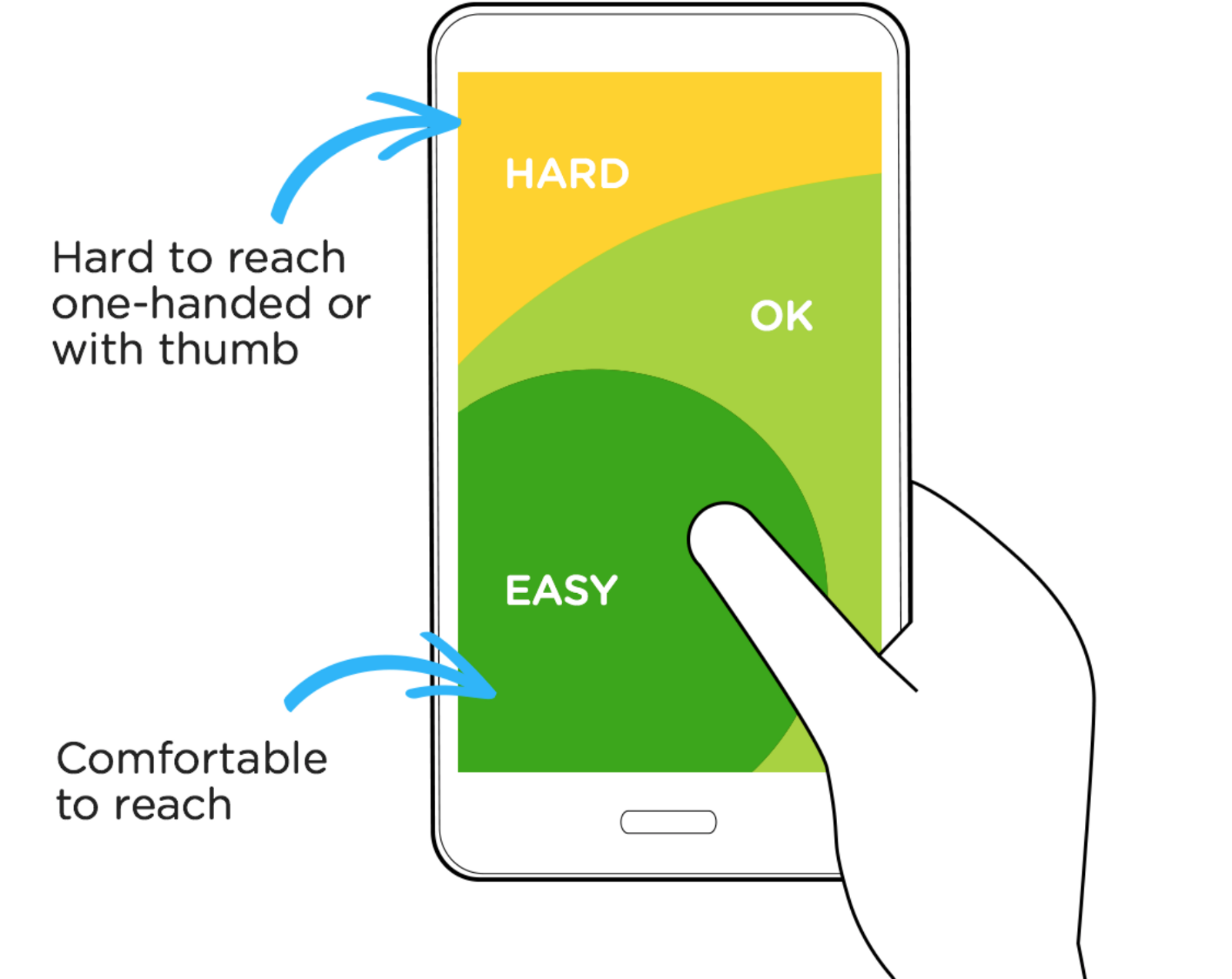
- Menu se nachází často vlevo nahoře, což je nejhůře dostupné místo obrazovky.

Zdroj: http://curioustester.blogspot.com/2018/09/the-one-thumb-one-eyeball-test.html - V aplikacích se Odkaz na menu mění za položku Zpět (pokud je to implementováno dle Material designu), čímž se stává na vnořených obrazovkách nedostupný.

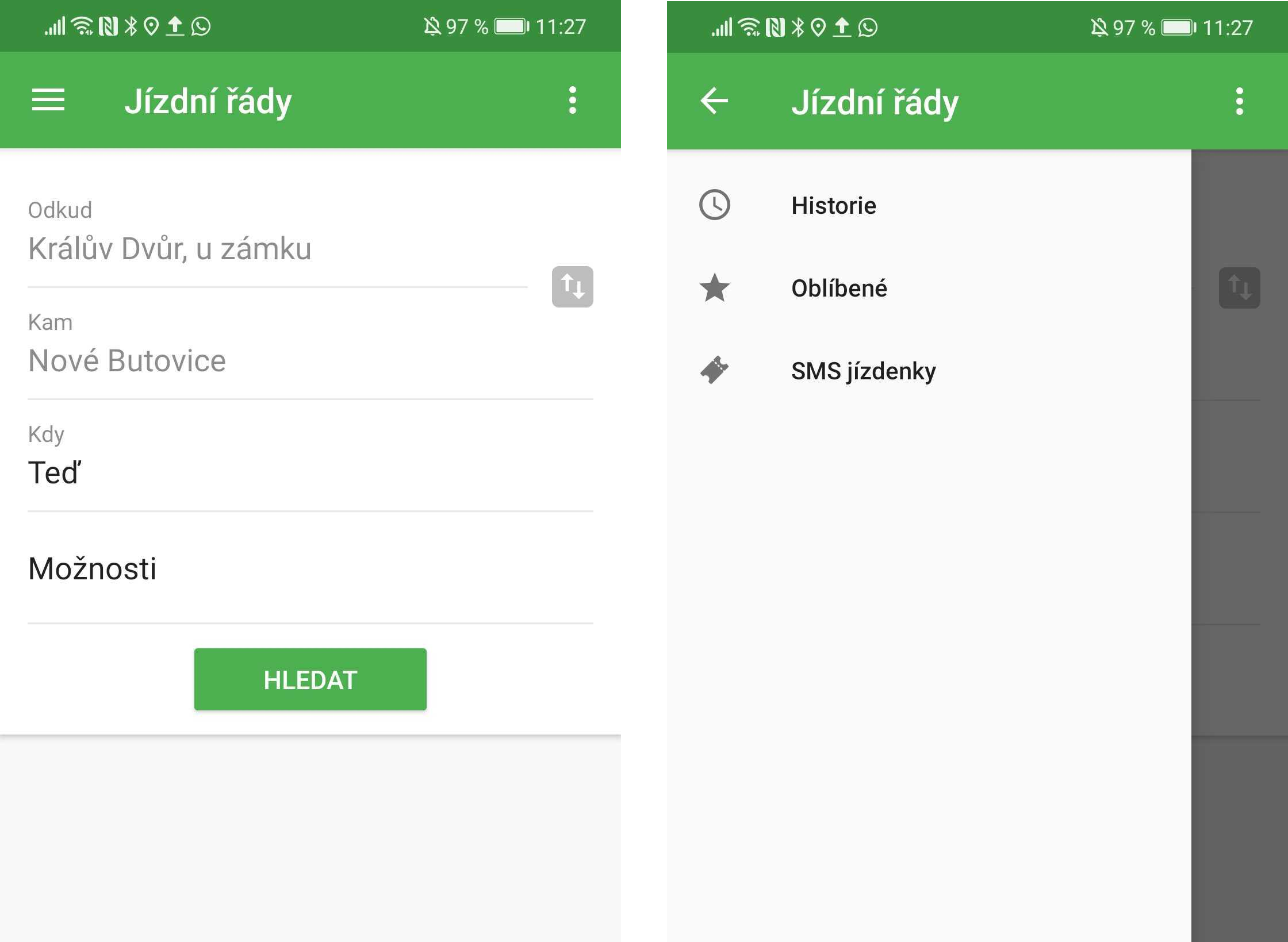
Zdroj: Jízdní řády - Pro změnu obrazovky je potřeba vícero úkonů. Rozkliknout menu, zorientovat se, vybrat správnou položku. Oproti tabbaru to zabere více času.
- Uživatelé menu používají až jako poslední možnost. Nejprve se snaží najít způsob, jak dokončit úkol na aktuální obrazovce. Zde se pak stává, že uživatel nenajde to co hledal a pak tedy jako záchranu zvolí toto menu. Kde opět začne hledat po tom co hledal. Přitom se může stát, že to co měl hledat bylo schované pod foldem.
- Ikona je na obrazovce nenápadná, má nižší vizuální prioritu než jiné prvky.
- Slovo Menu, které ikona zastupuje, samo osobě nesouvisí se zamýšleným úkolem, a uživateli tak chybí přímá asociace pro klik. Uživatel (hlavně nový uživatel) neví, co všechno navigace obsahuje. Podvědomě se mu v ní nechce hledat.
Blíže na https://www.nngroup.com/articles/hamburger-menus/.
Je těžší zjistit, co vše aplikace umí
Ne vždy je výhoda, že položky v menu mají sníženou prioritu. V případě, že máte nevhodně navrženou informační strukturu, tak před uživateli schováte i důležité funkce. Netechnologické uživatele nebaví procházet zákoutí aplikace a hledat, co vše dokáže. To může být problém, protože:
- uživatelé se o všech možnostech aplikace těžce dozvídají,
- nebo se o nich nikdy nedozvědí. Přibližně 1 ze 4 aplikací je smazána po prvním použití. Funkci, kterou uživatel neuvidí hned, nemusí už nikdy najít, (https://uplandsoftware.com/localytics/resources/blog/21-percent-of-users-abandon-apps-after-one-use/),
- a vy máte náklady na tvorbu funkcí, které málokdo použije.
Ikonu Hamburger nemusí každý znát
Ne všichni uživatelé mají ikonu Hamburger spojenou s funkcí Menu. Nezkušeným uživatelům tak použitím ikony bez textového popisu můžete zkomplikovat využití aplikace.
Závěr
Výběr správné navigace závisí na vhodně navržené informační architektuře a na účelu vaší aplikace. Nemusíte se striktně držet zmíněných možností. Někdy je nutné kombinovat oba přístupy, nebo zvolit méně obvyklý alternativní typ navigace.