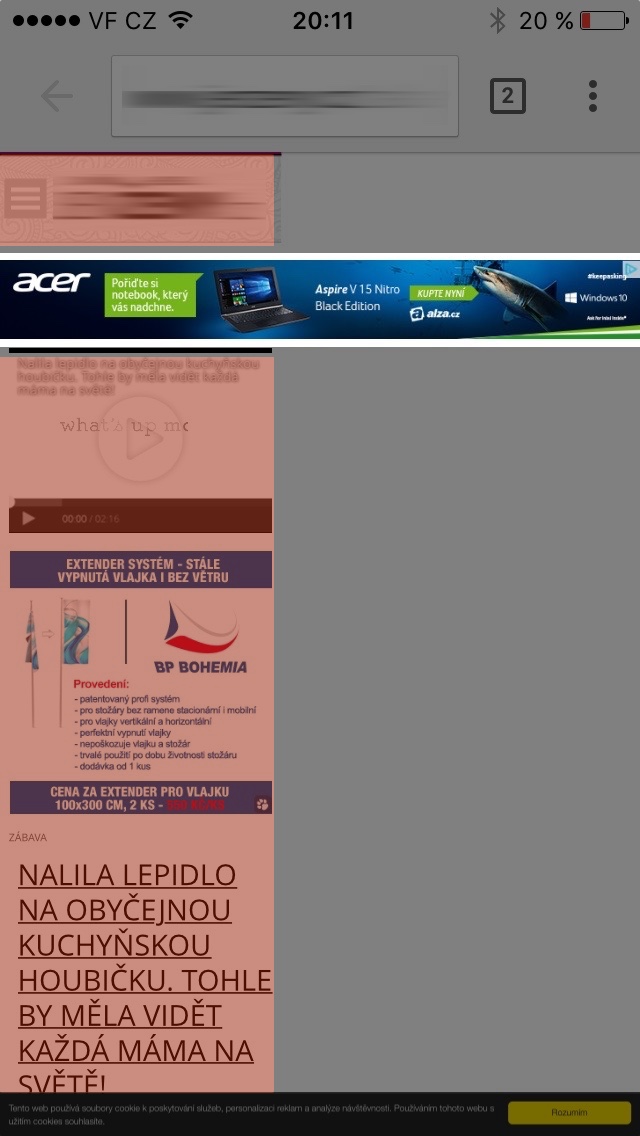
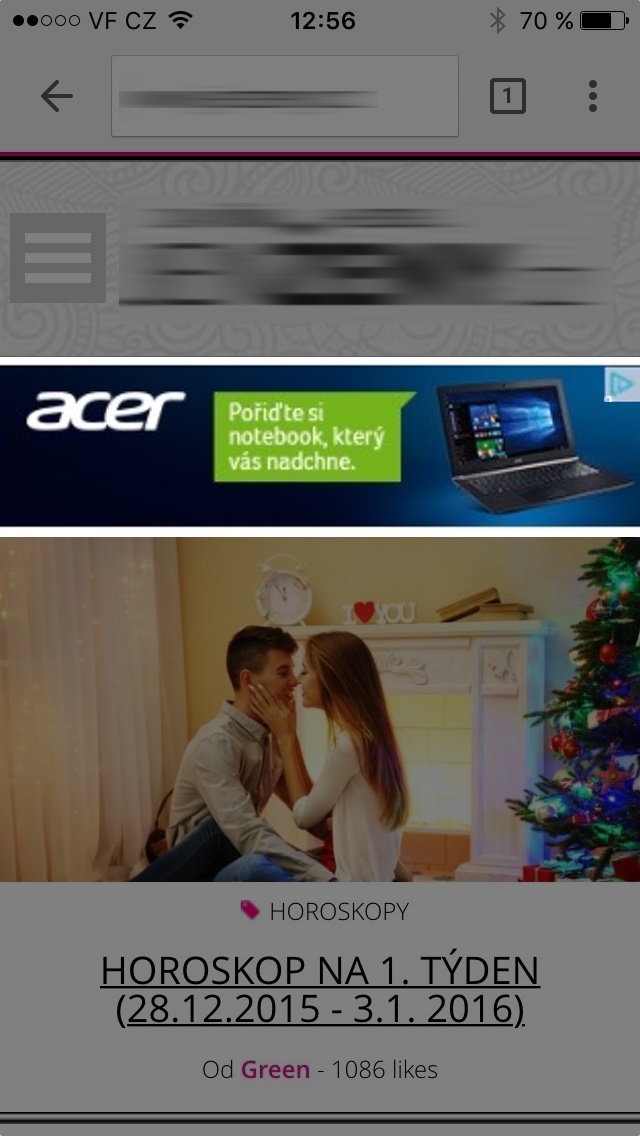
Čím dál více webů je responzivních, případně adaptivních, což je pro jejich návštěvníky příjemné, protože je mohou pohodlně procházet z mobilních zařízení. Problém však nastává, když na takovém webu chcete prodávat reklamní plochy. Správná implemtance je však nezbytná, jinak to, že je web responzivní postrádá smysl. Podívejte se na obrázek vlevo, kdy se celý obsah webu zmenšil, aby bylo možné zorbazit reklamu velikosti Leaderboard. Tak by to rozhodně nemělo vypadat. Správná impmentace by měla zjistit, že se web zobrazuje na zařízení s menším rozlišením a tedy zobrazit reklamu ve formátu, který je optimální viz obrázek vpravo.


Je řada cest jak toho docílit. Jednou relativně snadnou cestou je využít DFP tedy DoubleCklick for Publishers od Google. Odpadne tak řada starostí s počítáním impresí, detekování zařízení a jiné. Ve verzi Small Business je DFP zdarma (pokud nepřevyšujete 90 miliónů impresí) a funkcionalita, kterou získáte vám umožní dělat řadu zajímavých věcí. V placené Premium verzi jsou pak dostupné další funkce, tedy pokud porostete DFP to zvládne.
Jak tedy implementovat reklamu pomocí DFP responzivně?
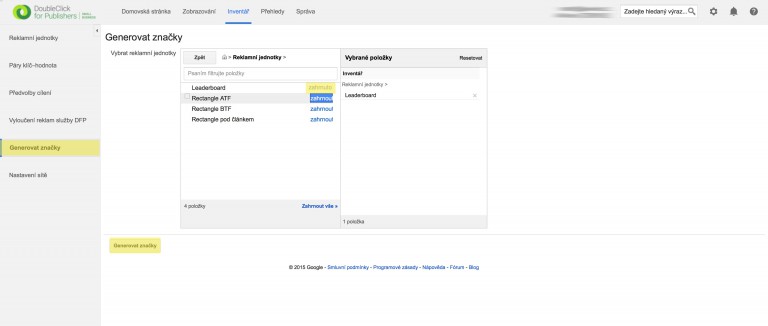
Než začnete s vlastní implementací, je třeba nejprve vydefinovat reklamní jednotky v DFP. To se dělá v sekci inventář.
Poté co máte jednotky vydefinvané, klikněte v levostranné navigaci na Generovat značky. Zahrňte ty, které chcete implementovat do webu a potvrďte. Pozor při každém přegenerovaní se změní kód tedy je třeba vždy do webu implementovat ten správný.

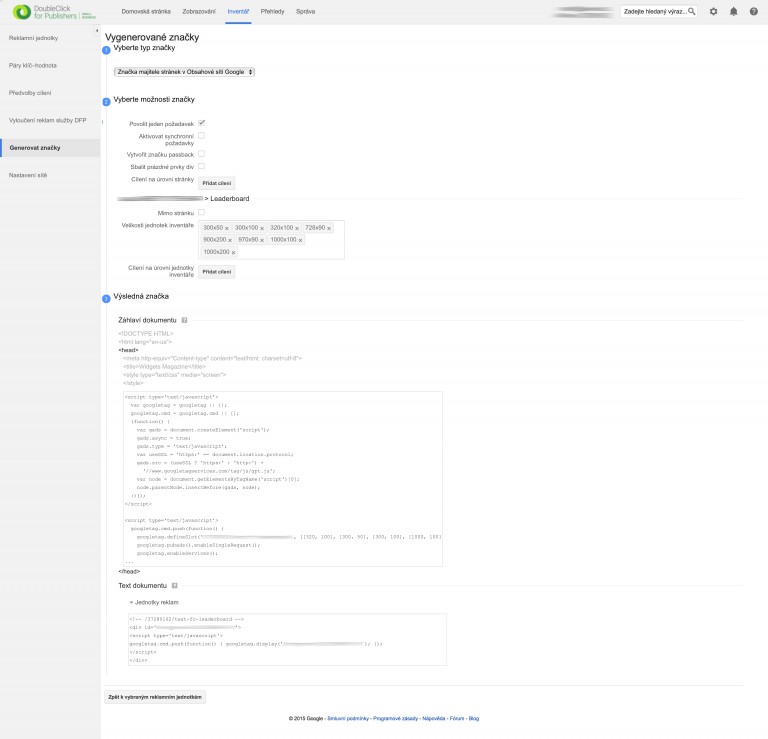
Poté co proklikáte průvodce, dostanete vlastní značky pro implementaci. V této podobě je můžete použít, ale implementace by byla neresponzivní. Vezmeme si tedy části kódu a provedeme vlastní implementaci. Pro konrétní potřeby můžete upravit nastavení.

Definice pozice a reklamy ve zdrojovém kódu vašeho webu
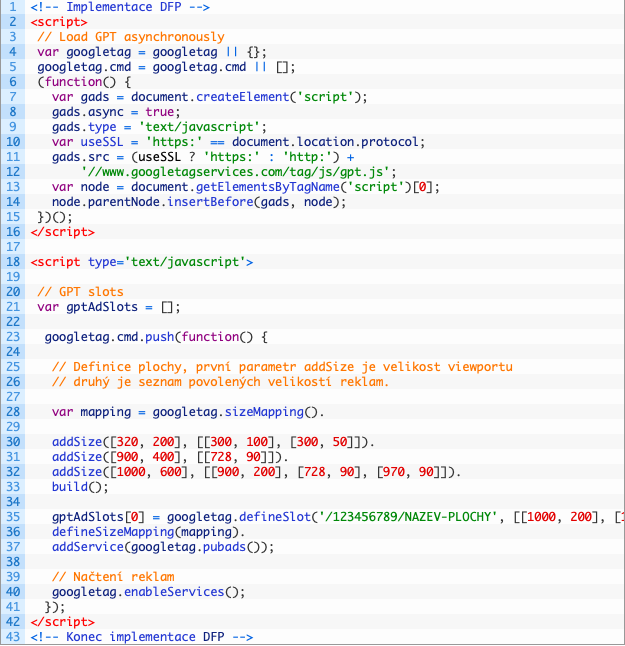
Nyní přichází na řadu technická část. Uvnitř HEAD je třeba definovat reklamní pozici a vlastní reklamu. To se dělá přímo ve zdrojovém kódu vašeho webu. Následující kód, který na řádkách addSize přiřazuje velikosti reklam podle velikosti rozlišení prohlížeče. Váš kód bude vypadat jinak a získáte jej v DFP.

Zobrazení reklamy
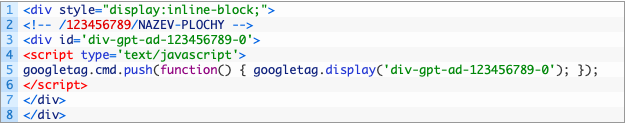
Nakonec již jen vypíšete reklamu, tam kde se má zobrazit. Použije se následující kód (váš bude jiný, ale vypadá podobně):

To je vše. Proč je to zajímavé?
- Je to elegantní a univerzální.
- Můžete rozhodovat o tom na jaké zařízení se bude doručovat jaká reklama, aniž byste museli vstupovat do administrace webu.
- Reklamy budou responzivní a nestane se vám, že by se reklama zobrazovala nevhodně.





