Slovo responsivní design používáme, když chceme vyjádřit, aby web či webová aplikace byla čitelná a přehledná i na mobilních zařízeních. Pojďme se tedy podívat blíže na význam slova responsivní design a i na další možnosti tvorby webových stránek.
Fixní design
Jde o základní návrh, kdy je web postaven na jedno rozlišení. Dříve se takto stavěla většina webových stránek, nejčastěji navržena na šířku okolo 980px. Pokud zobrazíme tento web na mobilu, bude vypadat stejně jako na počítači, ale zmenšený na velikost displaye. To je většinou obtížně čitelné, takže jste nuceni nazoomovat na část, kterou chcete přečíst a poté v tomto zvětšeném režimu na stránce hledat další informace.

Aby se na telefonních přístrojích zobrazovaly informace korektně, nabízí některé weby mobilní verzi webu. Ta funguje na jiné doméně, většinou na „m.vasweb.cz“ a návštěvník webu je na ní rovnou přesměrován. Mobilní verze webu je optimalizovaná na malé rozlišení telefonu a může obsahovat i jiný obsah než klasický web.
Mobilní verze se nejčastěji kombinuje s fixním designem. Nevýhodou tohoto řešení je, že sice máte mobilní i desktopovou verzi, ale už není web přizpůsobený pro různá další rozlišení telefonů, tablety a vysoká rozlišení u desktopů.
Fluidní (plovoucí) design
Šířka webu se udává relativně (v procentech). Při zobrazení webu na menších rozlišeních se web tedy vždy přizpůsobí v daném poměru. Toto řešení není příliš ideální po mobilní zařízení, obzvláště pak telefony, protože dochází pouze k zmenšení obsahu v daném poměru, tedy pokud máte 3 slupce textu na desktopu, tak je budete mít i na telefonu, kam se ale bohužel kvůli malému rozlišení obsah přehledně nevejde.

Responsivní design
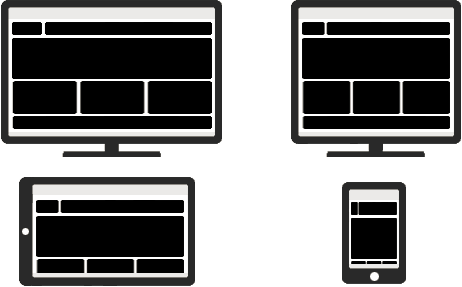
Vychází z principů fluidního designu, ale ještě zde přibývá možnost upravovat jednotlivé bloky pro různé rozlišení (za pomoci tzn. CSS Media Queries) a responsivních obrázků. To znamená, že například na počítači můžeme návštěvníkovi poskytnout 3 sloupce s obsahem, ale na menších rozlišeních např. tablety již pouze 2 sloupce a na mobilu již pouze jeden. Responsivní design tedy využívá detekci rozlišení u klienta v prohlížeči, aby upravil tomuto rozlišení rozvržení bloků na stránce. A také pro různá rozlišení poskytuje různé obrázky, které jsou přizpůsobeny pro dané zařízení.

Výhodou responsivního designu je, že se dokáže přizpůsobit web libovolnému rozlišení s jednou HTML šablonou.
Adaptivní design
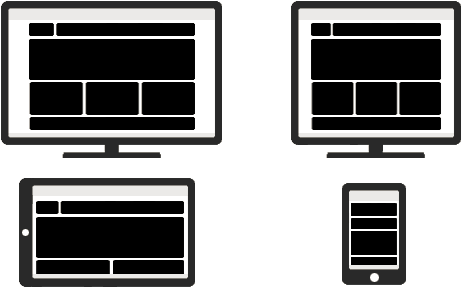
Adaptivní design je velice podobný responsivnímu. Na různých zařízeních poskytnete různé rozložení prvků, ale s tím rozdílem, že zde se používá detekce na serveru a do zařízení se posílá již optimální kód a obsah přímo pro dané zařízení. To znamená, že se vytvoří více HTML šablon pro různá zařízení a server rozhodne, která šablona bude poslána do daného zařízení.
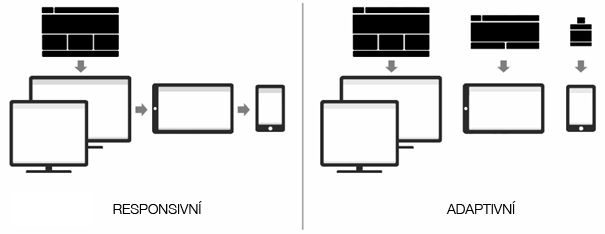
Jak to tedy vypadá v praxi, může vidět na následujícím obrázku.

Výhodou adaptivního přístupu je to, že do zařízení posíláme jen ty data (HTML, CSS, JS), které opravdu v zařízení chceme zobrazit. Díky tomu může být web rychlejší, protože neposílá všechny data do mobilních zařízení a navíc je možné získat o zařízení mnohem více informací, jako například podporu různých technologií (jako jsou CSS3, HTML5), přítomnost různých doplňků (Java, Flash) a různé podpory API v prohlížeči.
Co je tedy nejlepší řešení
Fixní a fluidní návrhy jsou dnes již zastaralým řešením. Pokud se chcete pustit do nového webu či do redesignu stávajícího, rozhodněte se pro responsivní či adaptivní verzi webu. I když nyní z mobilních zařízeních nemáte na vašem stávajícím webu příliš velkou návštěvnost, trend používání internetu z mobilních zařízení roste a za rok či dva již váš web může mobilně navštěvovat nemalá skupina lidí. Je tedy dobré brát ohled na budoucí vývoj.
Zda je lepší nasadit responsivní nebo adaptivní verzi nejde říci zcela jednoznačně, každá varianta má své výhody i nevýhody. Pokud budeme potřebovat vytvořit web, který bude pro uživatele příjemný na všech zařízeních, stačí použít responsivní design. Pokud to ale budeme myslet opravdu vážně s optimalizací rychlosti načítání webu či s využíváním pokročilých funkcí zařízení, na kterém je web prohlížen, bude pro nás vhodnější zvolit design adaptivní.
Zdroje:
https://teamtreehouse.com/library/build-a-responsive-website/introduction-to-responsive-web-design/fixed-fluid-adaptive-and-responsive-2 http://www.vzhurudolu.cz/blog/23-adaptivni-responzivni http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/ http://thenextweb.com/dd/2015/09/01/is-adaptive-better-than-responsive-design/ http://www.agile-ict.com/cs/blog/responzivni-a-adaptivni-design





