Internet je plný článků o novém skeuomorphismu. Všechny probírají nový grafický trend. Reakce se různí, někteří doufají, že v něm bude nové iOS14, jiní mu věští jepičí život. Podívejme se na neumorphism zblízka.
Výlet časem od skeuomorphismu po Material design a zpět
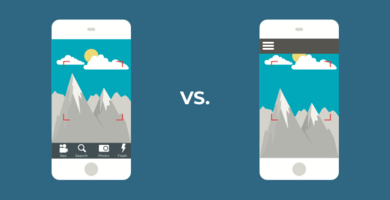
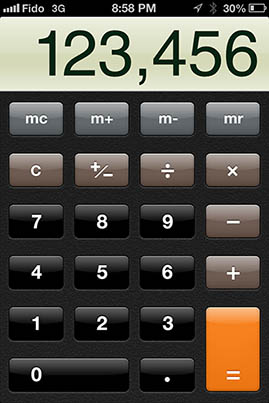
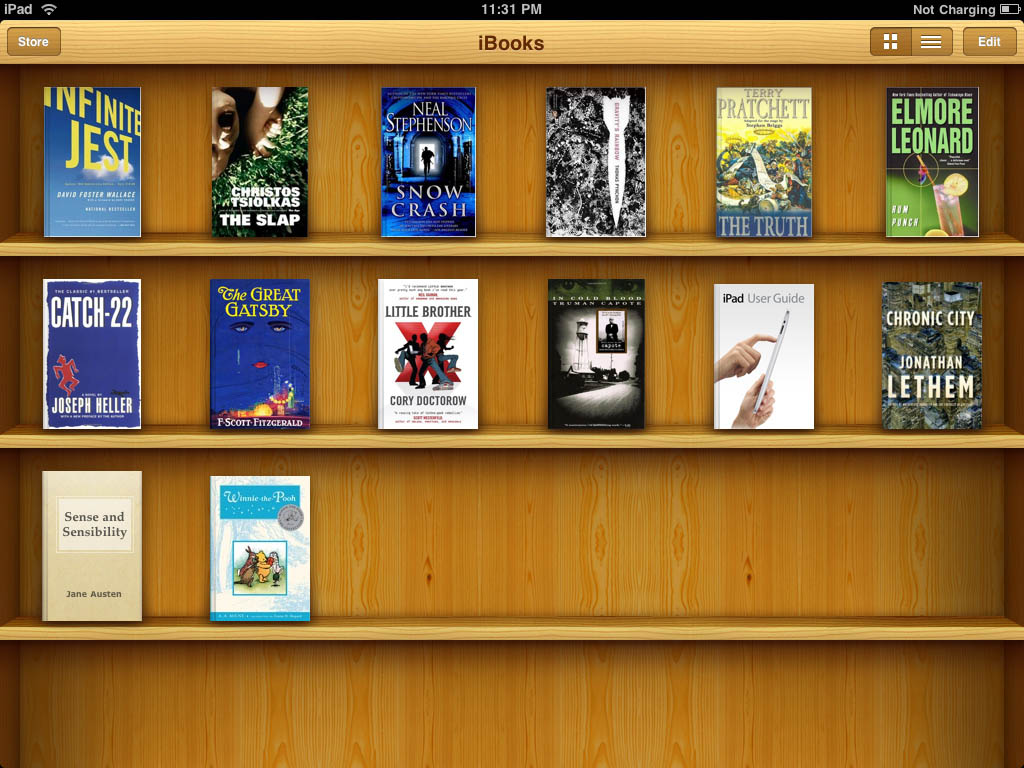
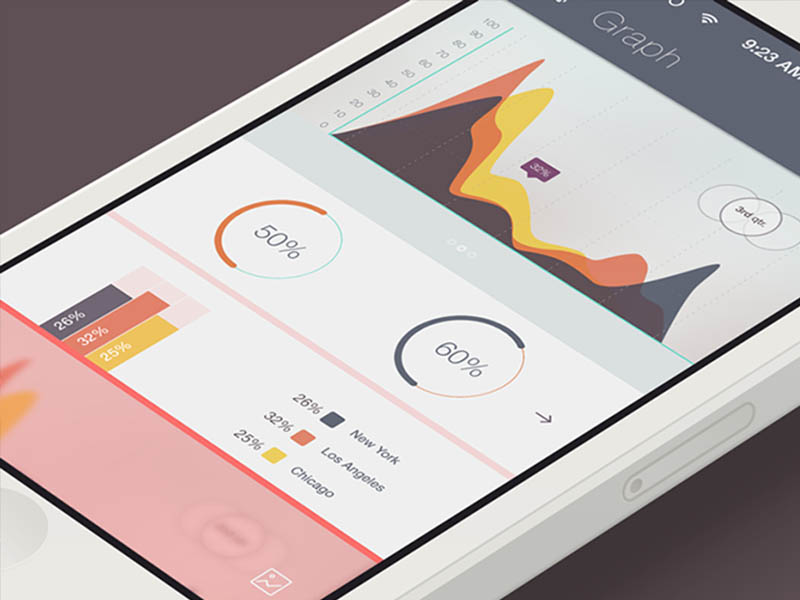
Všechny nové technologie se na začátku drží vzorců, které uživatelé mají zažité z minulosti. První kamenné řecké chrámy měly vytesány strukturu dřeva, první auta vypadala jako kočáry bez koní. A první weby napodobovaly knihy, papírové zápisníky nebo kovové přístroje. Používaly se textury, napodobování reálných povrchů, detailní až realistické ikony a ovládací prvky napodobovaly své reálné předchůdce. Vše to gradovalo v rozhraní prvních iPhonů. Bylo to hezké, milé a navíc bylo na první pohled jasné, co je ovládací prvek a co dělá.


Skeuomorphism icon by Ferry Eka on Dribbble

Skeuomorphism prohrál boj s responzivitou
Dotykové telefony s úzkými displeji zároveň vytvořily poptávku po webech, které se přizpůsobí velikosti okna. Ukázalo se, že stávající weby mají velký problém s přeskládáním obsahu podle potřeby, protože vymazlená grafika s odlesky, texturami a 3D efekty po změně rozměrů na sebe nenavazuje a rozpadá se. Další nevýhodou byla datová a cenová náročnost těchto prvků při pomalém a drahém mobilním internetu. O rychlosti načtení ani nemluvě.
Flat design a jednoduchost
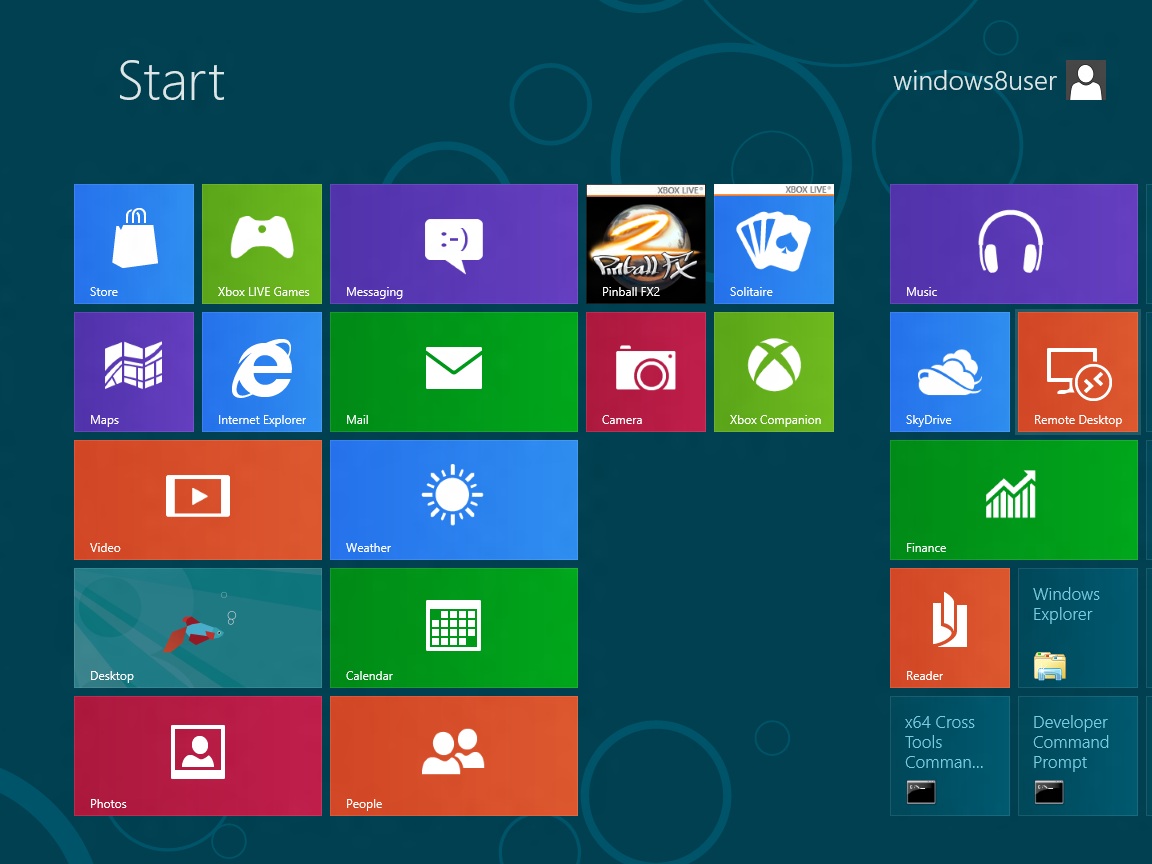
První reakcí grafiků bylo zahodit vše zbytečné. Zůstaly jen základní tvary a barvy. Zbytek zjednodušili a minimalizovali. Z obrázkových ikon se staly schématické, weby se skládaly z barevných obdélníků různé velikosti, které do sebe krásně zapadly na každém displeji. Vznikl tzv. flat design. Byl čistý a zdál se přehledný.

Vývojáři jásali, uživatelé ho však nikdy plně nepřijali. Trvalo dlouho, než si zvykli na úplně novou estetiku. Navíc chyběl dojem hloubky, a to ztěžovalo uživatelům rozlišit aktivní prvky. Museli často přejíždět myší nad obsahem, aby zjistili, které prvky na kurzor reagují. V průměru hledali odkazy a tlačítka o 22 % času déle, než předtím. To se majitelům webů oprávněně nelíbilo.



Ve stejnou chvíli byly platformy iOS a Android donuceny hledat náhradu skeuomorphismu. Zvětšováním mobilů a vznikem tabletů se dostaly na tolik rozdílných velikostí displeje, že udržování staré grafiky přestalo dávat vývojářům aplikací ekonomický smysl. Flat design však nebyl pro mobily kvůli svým nedostatkům použitelný, obzvláště, když na mobilu nemáte myš, abyste pátrali po tlačítkách a odkazech. Nahradil ho doteď používaný „moderní design“.
Moderní design a návrat třetího rozměru
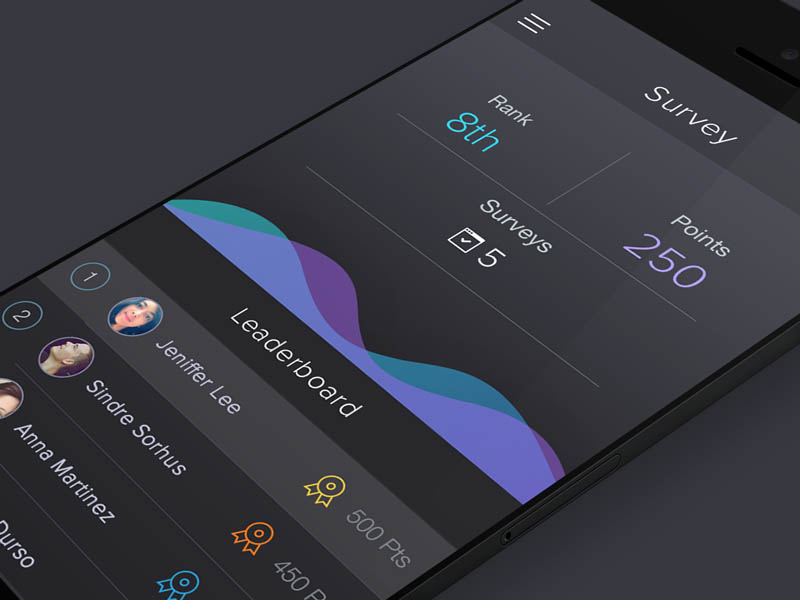
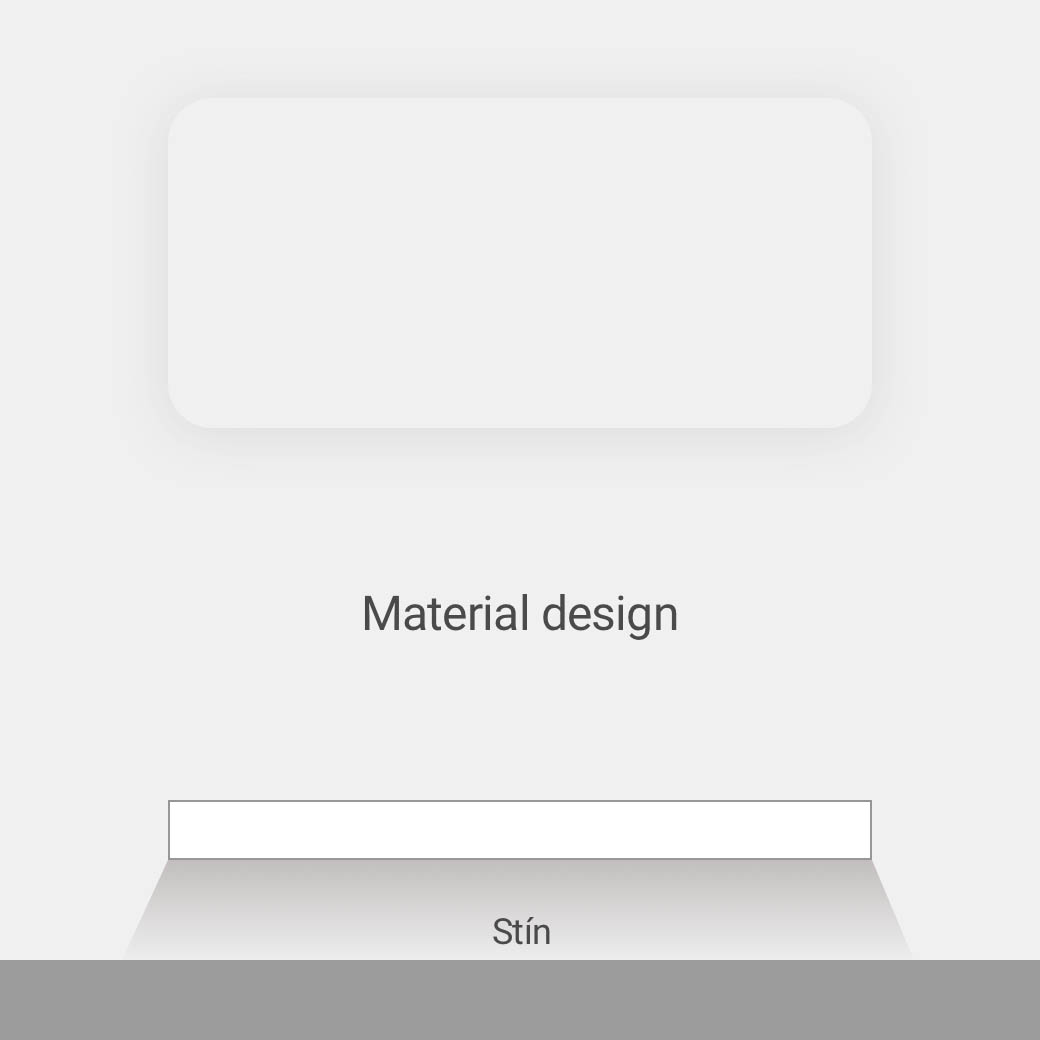
Řešením byl částečný návrat hloubky. Přehlednost a jednoduchost v současném moderním designu zůstala, ale prvky získaly různou relativní (fiktivní) výšku nad displejem. Vrátily se stíny a zjednodušila se identifikace aktivních prvků. Použitelnost se v porovnáním s flat designem zlepšila, uživatelé byli spokojení a rostoucí tlak UX designéru zpětně pozitivně ovlivňoval další vývoj moderního designu.

Je moderní design nudný?
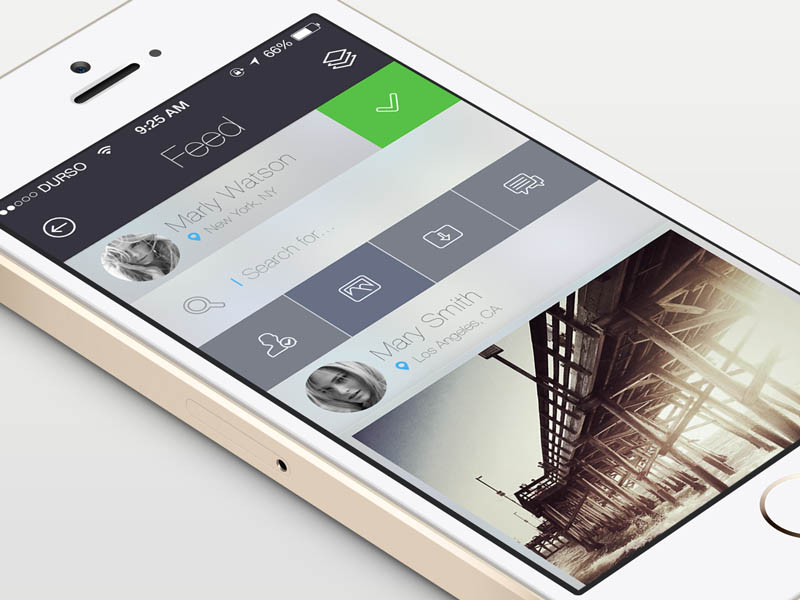
Se vznikem různých moderních design systémů, hlavně material designu (od Google), se nejprve sjednotil design aplikací. Pak převzaly některé principy moderního designu webové stránky. Pro uživatele to má výhody, všechny weby a aplikace mají podobnou strukturu, používají stejné vzory a shodné ovládání. Samotný vzhled běžná populace většinou neřeší a alespoň se všude rychleji zorientuje. Jenže grafici se odlišit chtějí. Nebaví je dělat stále to samé, jen v jiných barvách. Naštěstí pro ně, webové technologie se zlepšují a umožňují zkoušet nové grafické přístupy:
- rozbití mřížky (překrývat prvky a neočekávaně je zarovnávat),
- návrat ke křivkám (alespoň na pozadí),
- výrazná typografie,
- animace a videa.

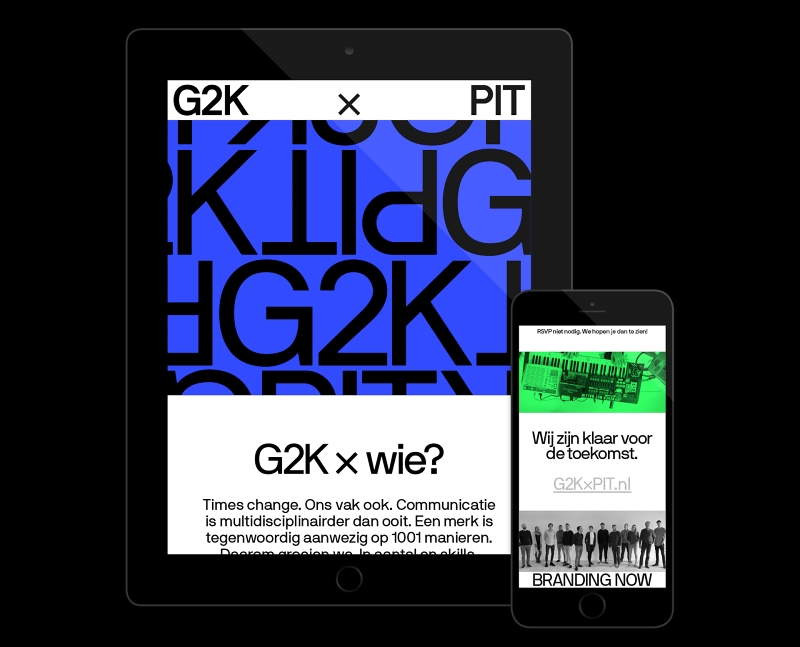
Výrazná typografie G2KxPIT

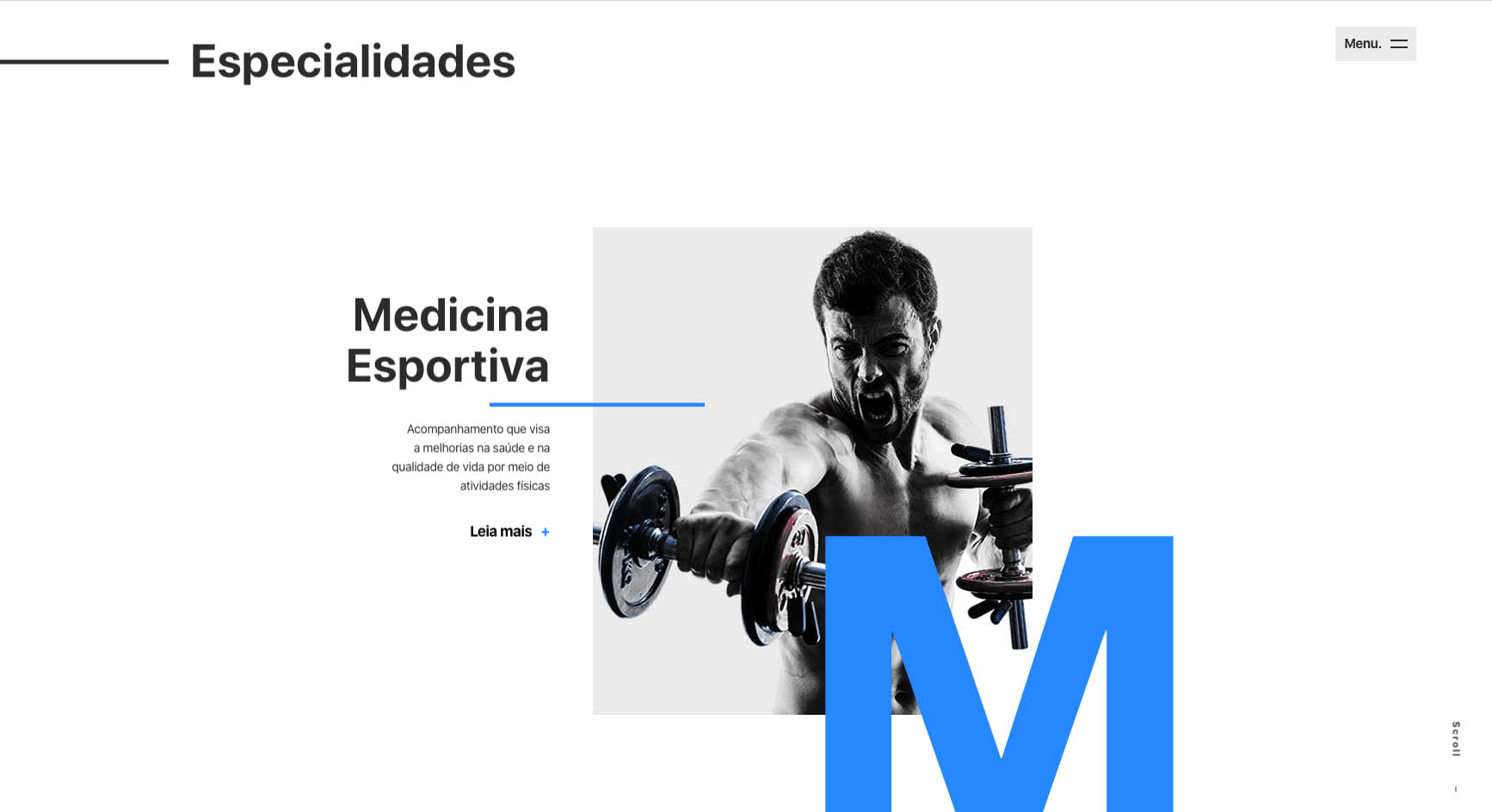
Rozbitá mřížka Clínica Benessere
Ne webu to jakž takž pomohlo, webové stránky jsou díky tomu pestřejší, ale zdá se, že mobilní aplikace výraznějším změnám odolávají. Úzký displej, předepsané systémové komponenty a jednotné ovládání omezují grafickou kreativitu.
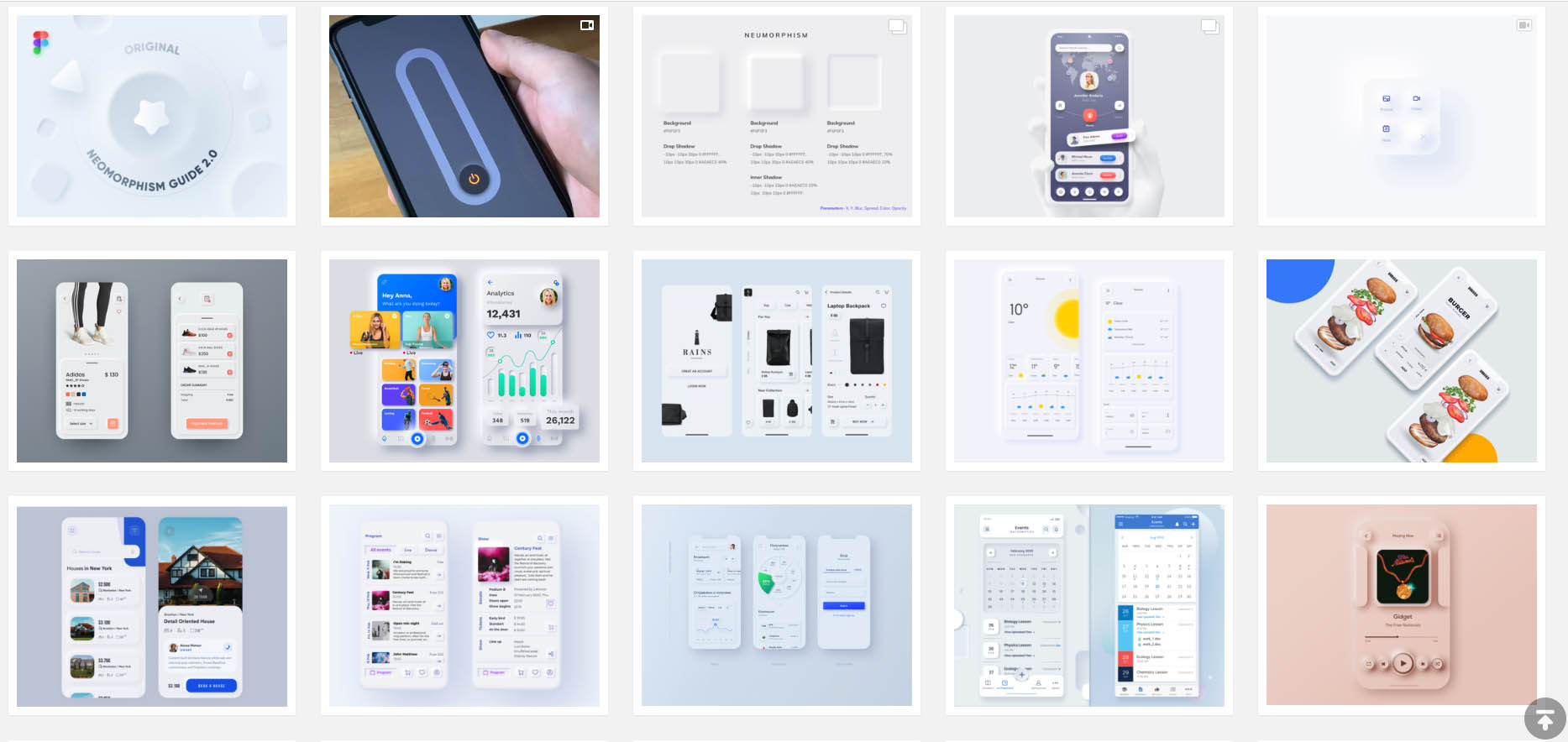
Neuomorphism
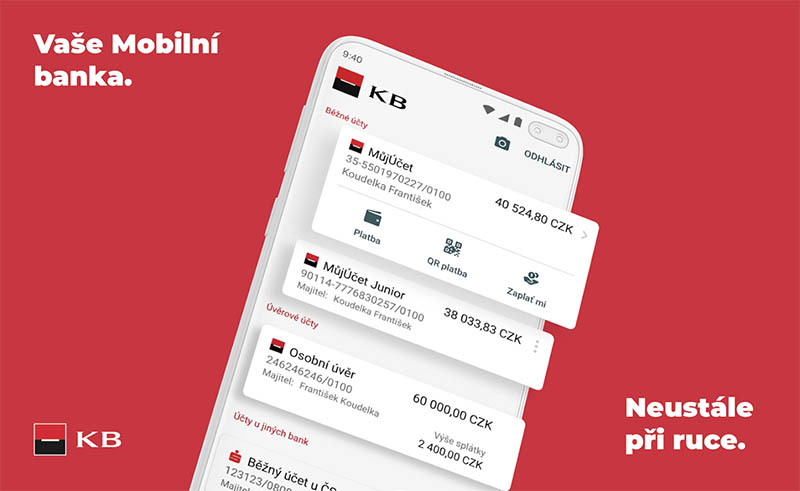
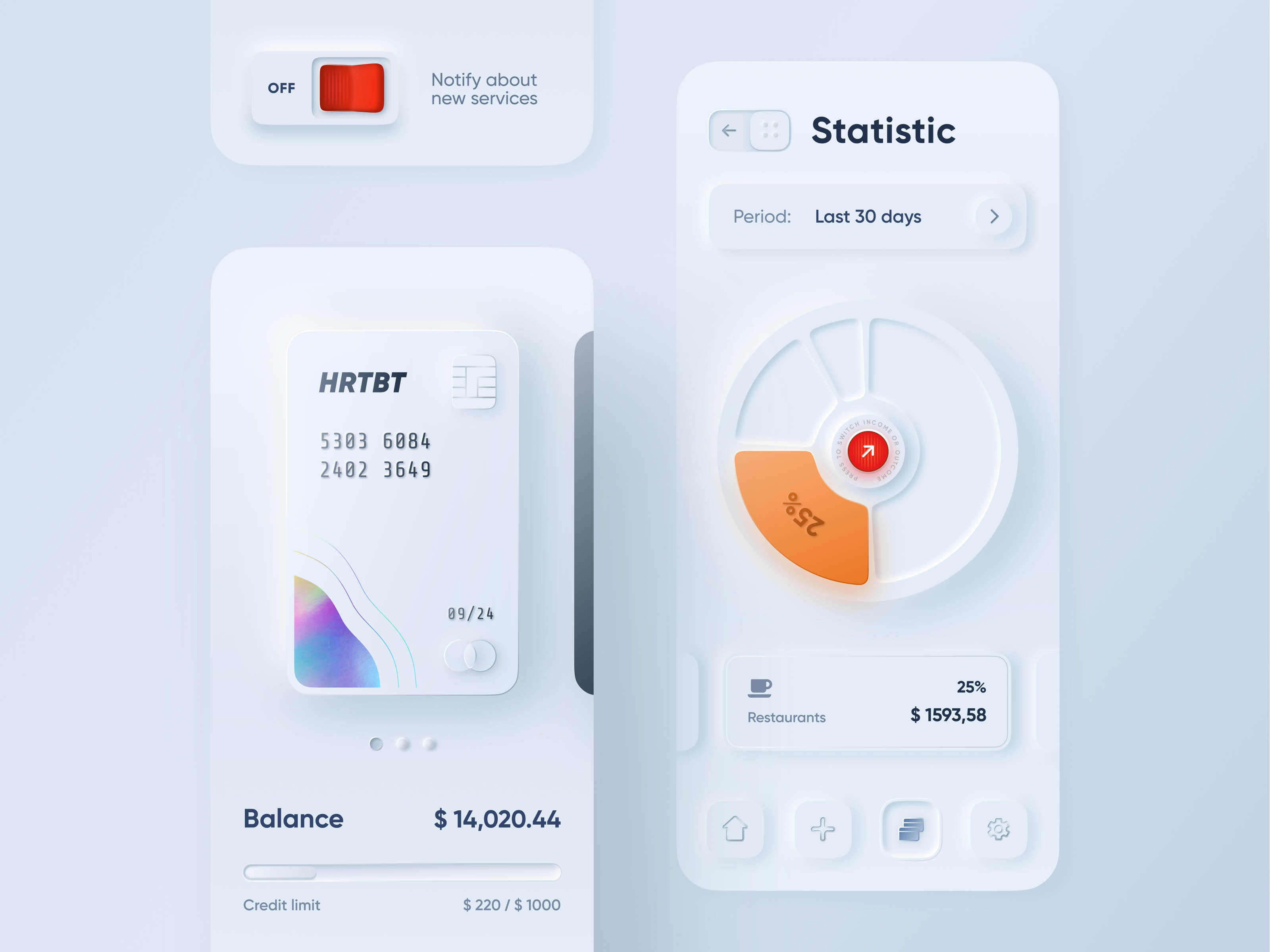
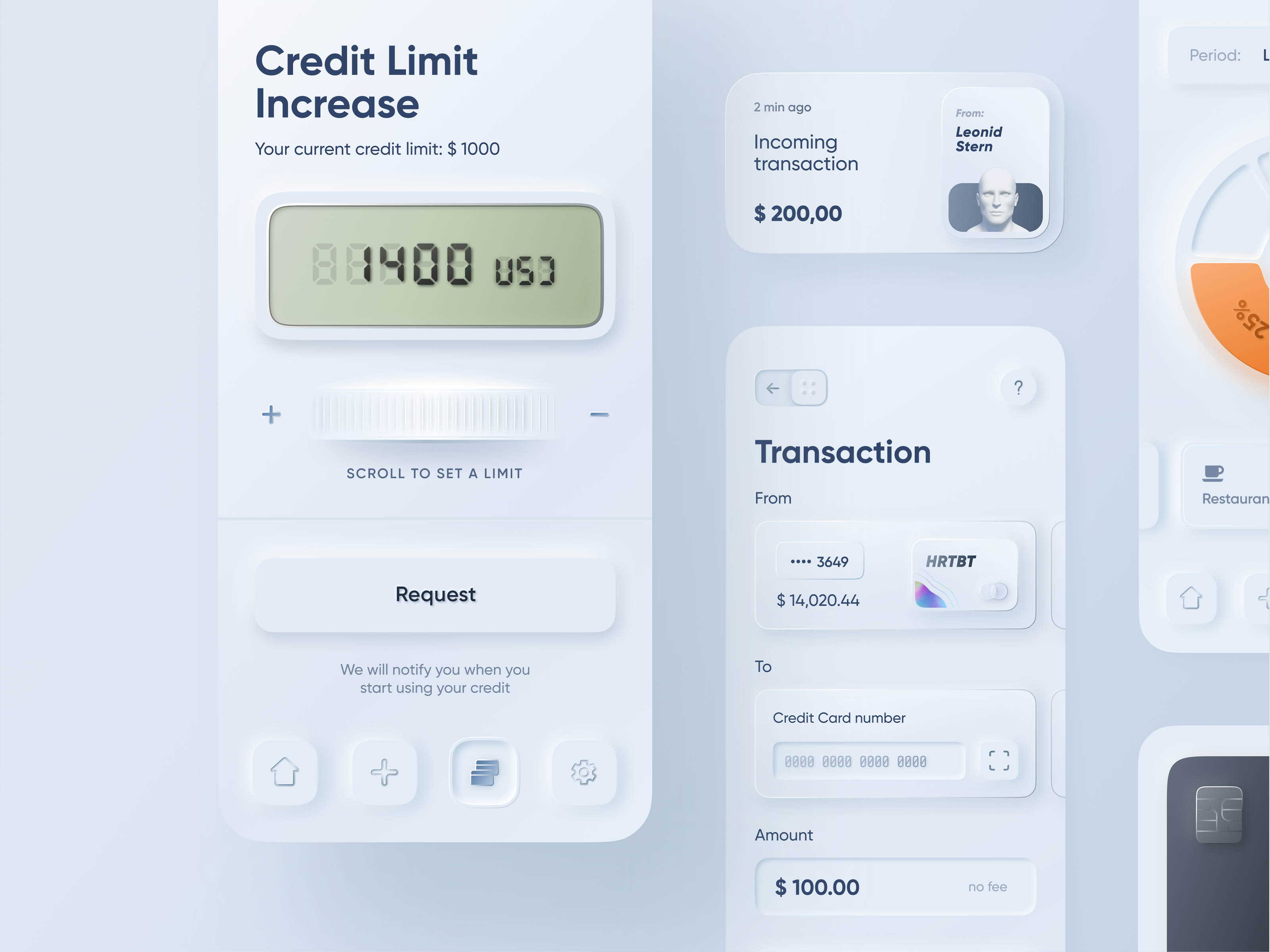
Až jednoho dne (5. 11. 2019) spadla mezi grafiky bomba. Na serveru Dribbble se objevil tenhle obrázek a okamžitě spustil velkou diskusi o návratu skeuomorphismu.

Skeuomorph Mobile Banking – Continuation by Alexander Plyuto? for Heartbeat Agency on
Nejde však o návrat původní verze. Skeuomorphismus prošel evolucí, zahodil všechno, co připomíná materiály reálného světa. Zachoval si čisté rozhraní z flat designu, ale s hloubkou a světlem pracuje jiným způsobem, než material design. Reálněji, kromě stínů, používá také odlesky a výsledkem je měkký plastický vzhled aplikačního rozhraní.


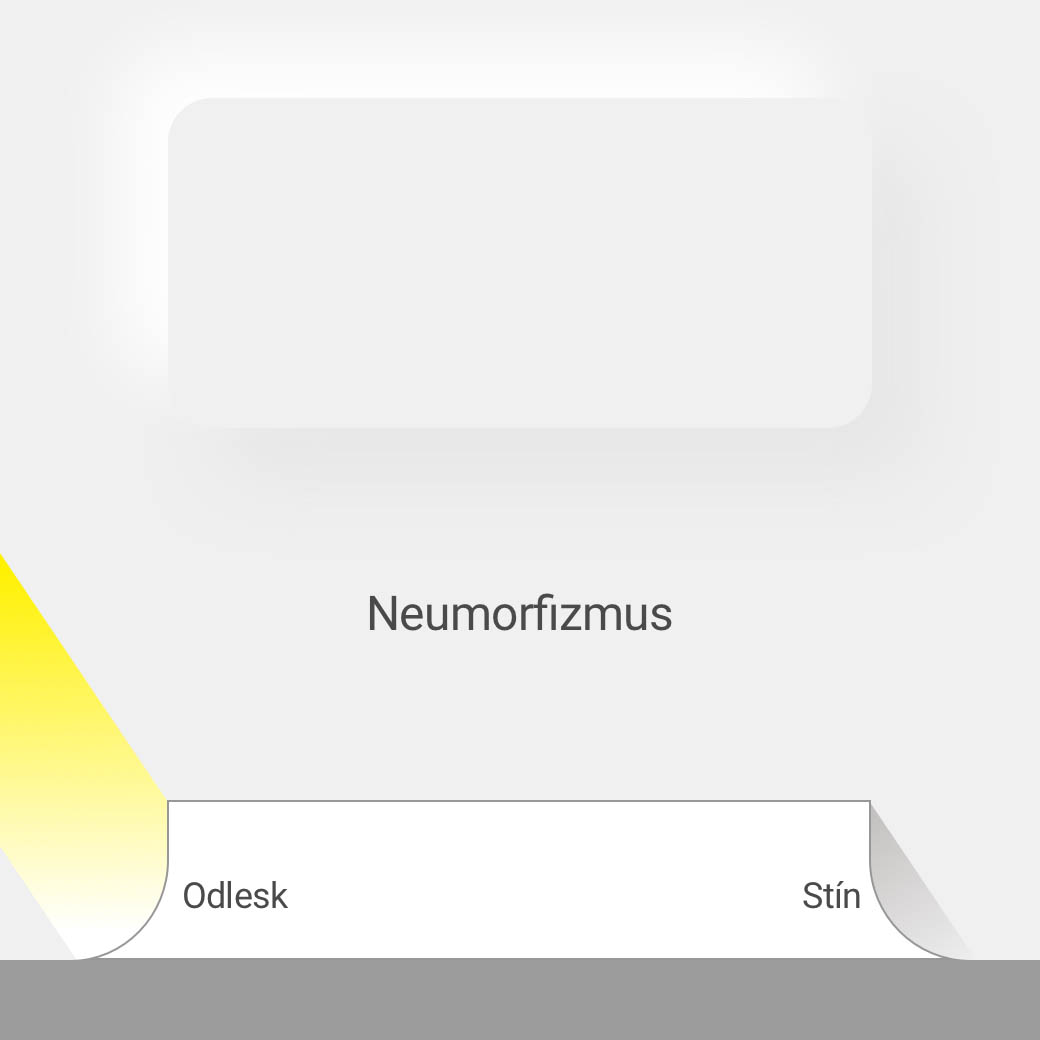
Odlišné využití světel a stínu u Neomorfismu a Modern/Material designu
Trend dostal jméno neuomorphism nebo neomorfismus (New skeuomorphismus). Designérské servery zaplavily grafické návrhy s jeho ukázkami. O neuomorphismu píše každý, kdo udrží klávesnici a zajímá ho design a použitelnost (včetně nás). Panuje shoda, že neuomorphism propojuje to nejlepší z digitálního a reálného světa. A zdá se, že se to uživatelům podle prvních reakcí líbí. Stačí to však? Je výsledek použitelný a je pro nás přínosem? Nebo je to jen samoúčelná grafická výstřelek?

Skeuomorph Mobile Banking – Continuation by Alexander Plyuto? for Heartbeat Agency on
Na co si dát pozor z hlediska UX
Kontrast
Jemnost a měkkost neuomorphismu je jeho hlavní slabinou. Zdraví lidé si nejspíš ničeho nevšimnou. Pokud vaše oči nejsou stoprocentní, minimální odlišení prvků od pozadí vám může dělat problémy. Jednotlivé prvky mají totiž úplně stejnou barvu jako podklad, odlišuje je jen jejich výška a tím pádem stín na jedné straně a odlesk na opačné. Zvláště odlesk na světlém pozadí má minimální kontrast a může na podkladu zanikat. Stín má kontrast o něco lepší, ale nachází se jenom na dvou stranách prvků.
Barvy
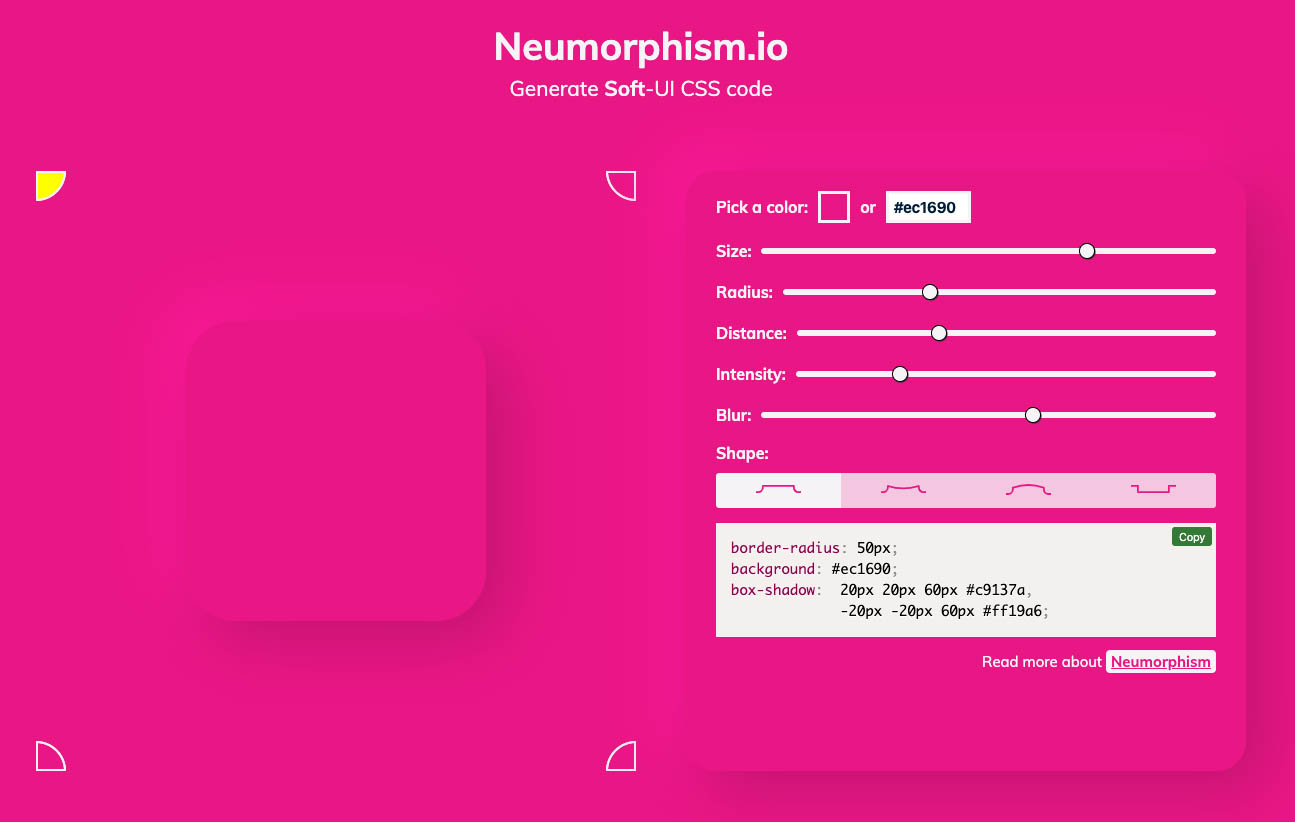
S nízkým kontrastem souvisí omezená paleta. Neuomorphismus je nejlépe viditelný na světlých a tlumených barvách. V případě, že váš projekt používá sytý podklad, můžete na něj zapomenout. Můžete si to vyzkoušet v online generátoru: https://neumorphism.io.

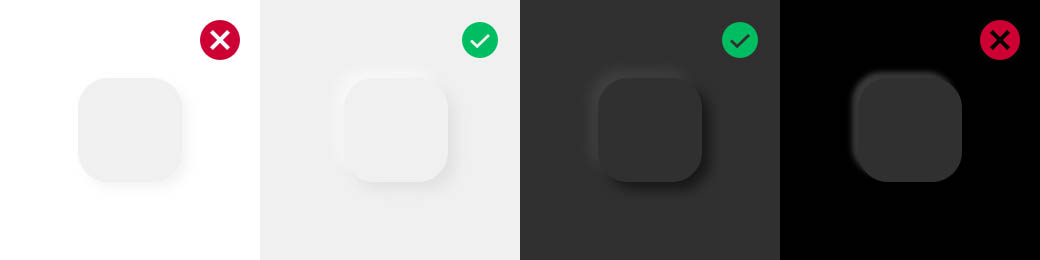
Existence odlesku je zároveň důvodem, proč nemůžete použít bílé nebo černé pozadí. Na bílém pozadí není vidět odlesk a na černém neuvidíte stín. Čímž celý efekt zmizí.

Důsledkem těchto dvou omezení je používání podobné barevné palety pro téměř všechny návrhy, které zatím vznikly.

Přístupnost
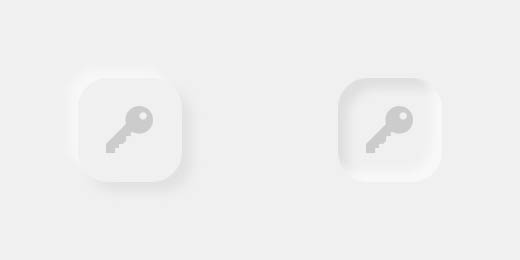
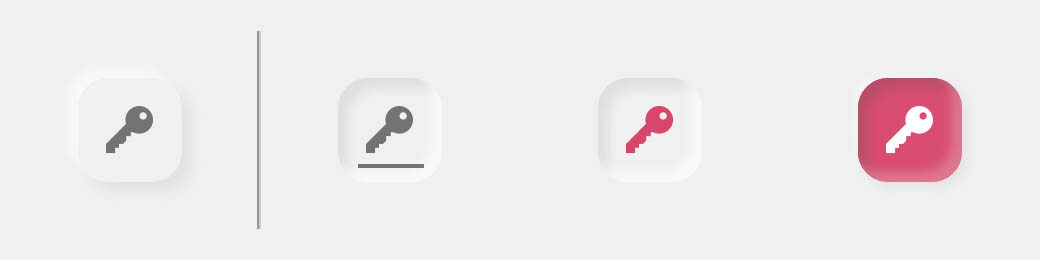
Nízký kontrast a slabá viditelnost jednotlivých prvků grafického rozhraní je největším problémem u aktivních prvků, zejména u tlačítek. V návrzích často vidíme označení stavu podle změny výšky tlačítka.

Rozdíl mezi oběma stavy je minimální a z hlediska použitelnosti není příliš vyhovující. Změna stavu je nevýrazná a někteří uživatelé mohou mít problém s rozpoznáním rozdílu. Proto je nutné změnu stavu zvýraznit, nezávisle na principu neuomorphismu.

Z toho vyplývá, že pouze pomocí neumorphismu nevytvoříte dostatečně přístupné uživatelské rozhraní. Všechny prvky vám budou splývat. Zvláště u uživatelů s vadou zraku dojde ke komplikacím při skenování obsahu obrazovky. Neuomorfismus se dá spolehlivě použít jen na prvky, které mají pouze minimální význam z hlediska důležitosti, případně jsou doplněné o jinou formu zdůraznění.
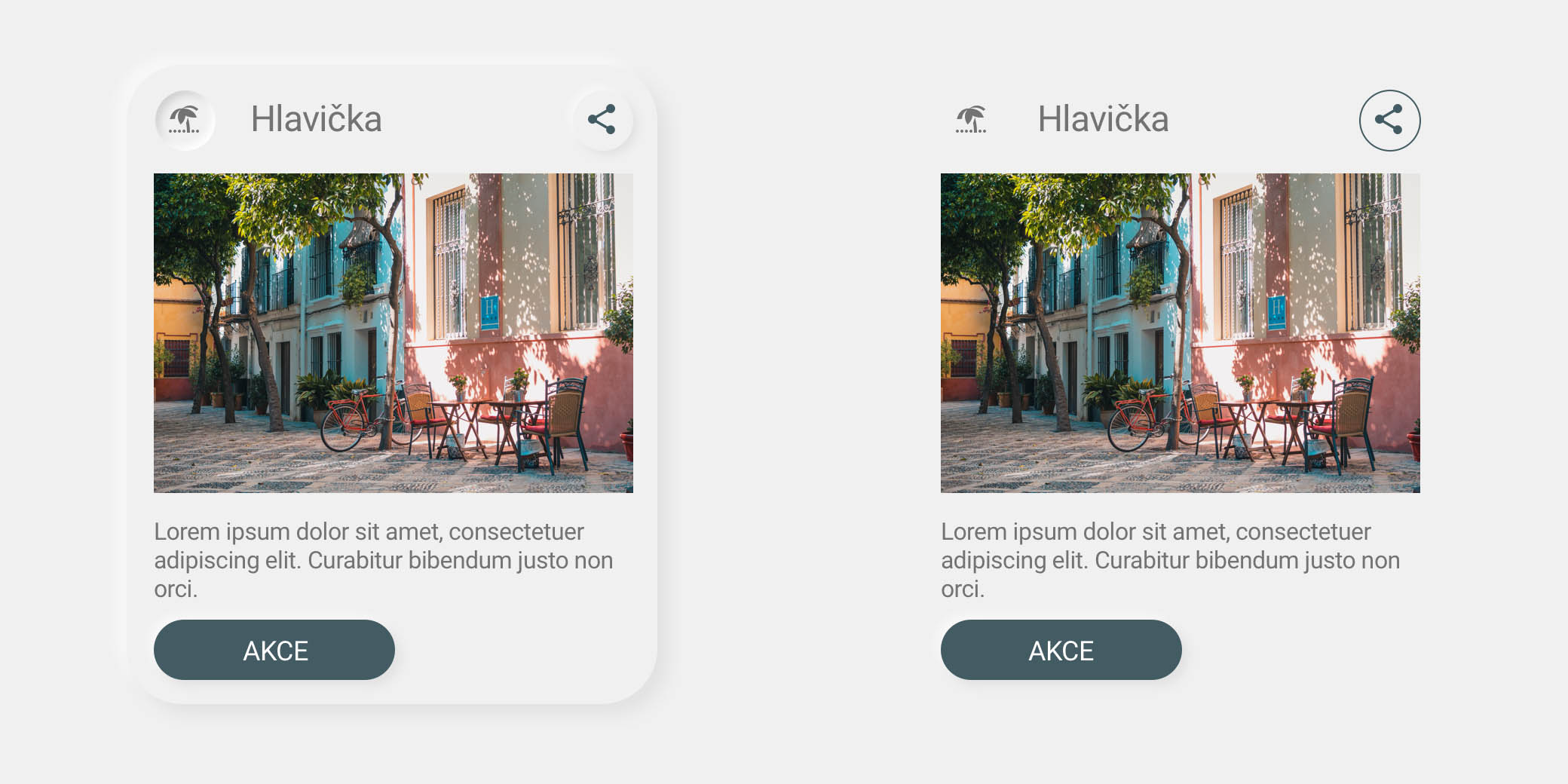
Jednou z mála možností je použití neuomorphismu na karty. Karty v aplikacích a na webu vizuálně ohraničují různé informace, které spolu souvisí. To ohraničení nemusí být vždy tlustou čarou. Někdy stačí, když se použije dostatečný odstup od zbylého obsahu stránky. Hlavně když je obsah karty dostatečně strukturovaný. V takovém případě nebude využití neuomorphismu negativem, dokonce pro část uživatelů může použitelnost zlepšit.

Není to pro „převratný“ grafický trend ale trochu málo?
Závěr
Předpovědi jsou vždy ošemetná věc, ale za sebe doufám a troufám si tvrdit, že neuomorphismus je jen bouře ve sklenici vody a výrazně neovlivní design aplikací do budoucna. Minimálně ne v současné podobě.
Je vhodný jen pro omezenou barevnou paletu a nízký kontrast výrazně snižuje použitelnost uživatelského rozhraní. To je pro design, do kterého někteří grafici vkládají tolik nadějí, celkem výrazný handicap.
Proč vlastně neuomorphismus začít používat, když nemá téměř žádnou přidanou hodnotu kromě estetické? A i tu estetiku přináší pouze prvkům, které ji vlastně nepotřebují a jen zvyšuje míru vizuálního šumu.
Zdroje
- Neumorphism in user interfaces
- What's the next UI design trend?
- Neumorphism – the zombie trend
- Skeuomorphic Design – A controversial UX approach that is making a comeback
- Is neumorphism the big new look for iOS 14?
- Flat UI Elements Attract Less Attention and Cause Uncertainty
- Photo by Johan Mouchet on Unsplash
- Úvodní fotka: Neumorphism App Concept by Elena Heaven on