Jsme v kontaktu od začátku s grafiky, analytiky, vývojáři, testery, produktovým vlastníkem i managementem. Za půl roku jsme se toho spoustu naučili, protože jsme součástí celého procesu redesignu. V tomto článku se rádi podělíme o naše postřehy a ponaučení, která jsme získali díky několika políčkům v průběhu redesignu.
Co je důležité vědět, než začnete o redesignu číst
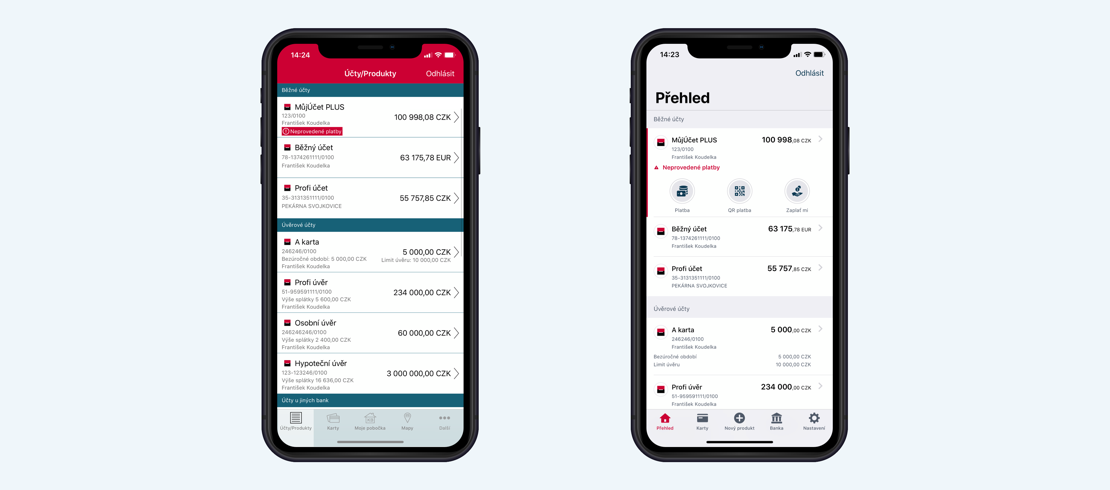
Novou informační architekturu Komerční banka vypustila ven pro Androidí verzi aplikace na konci srpna. O změně jsem psal v článku Od hamburger menu k navigační liště. Uživatelé se zařízeními iOS a iPad ji dostanou naservírovanou spolu s redesignem aplikace, ale jedná se o dva samostatně realizované úkoly.

Rozložení prvků jsme měnili pouze v několika případech, protože za celou aplikací stojí rozsáhlý uživatelský výzkum. Redesign nemá rozložení prvků upravit, pouze může uživatelský zážitek vylepšit. S tím souvisí další bod.
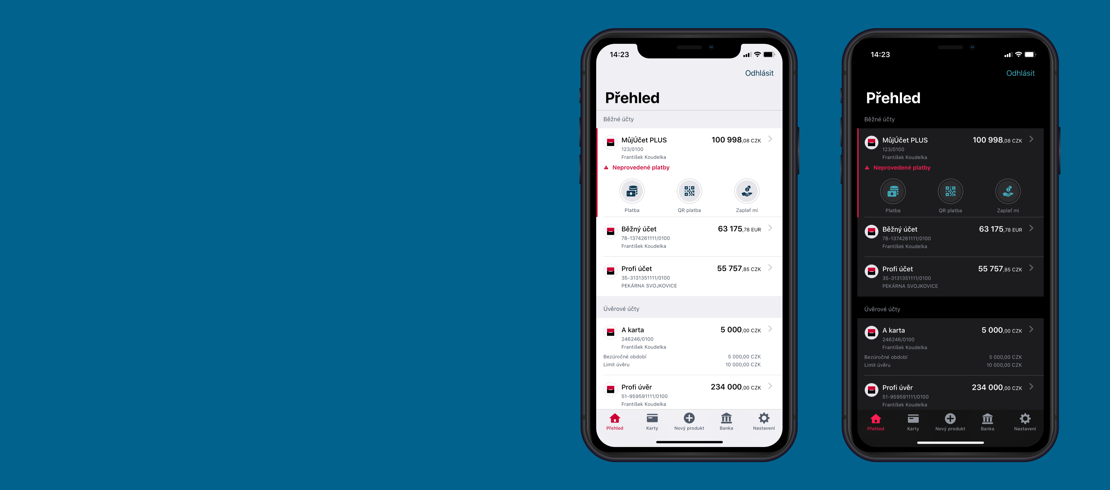
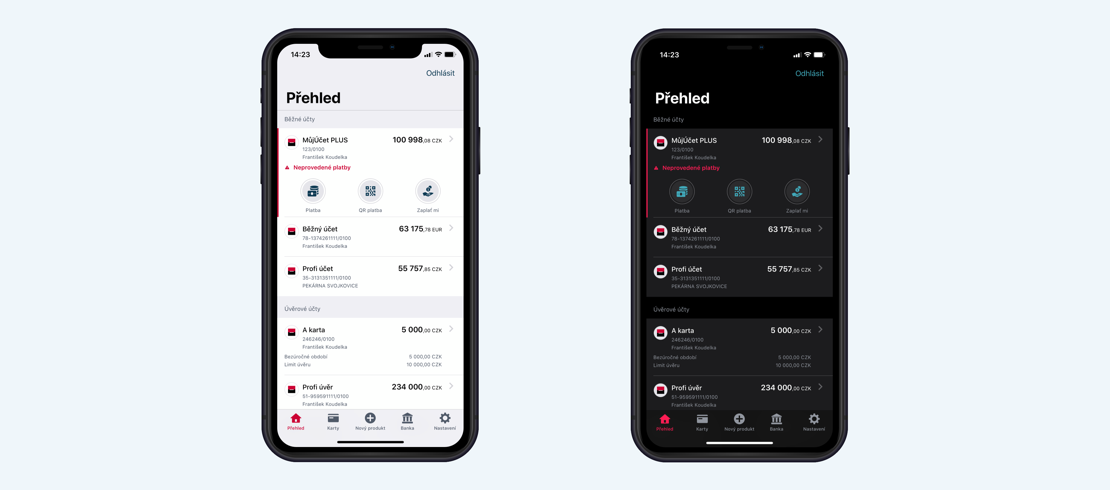
Z pohledu uživatele došlo jen k přebarvení aplikace.
Z pohledu analýzy došlo k sjednocení názvosloví s designéry i vývojáři a úpravě dokumentace tak, aby odpovídala komponentám v design systému.
Z pohledu vývoje došlo k zásadní změně v aplikaci. Celá aplikace se skládá z 430 unikátních obrazovek. Pro vytvoření těchto obrazovek jsme doteď používali 85 prvků, které jsme mezi sebou mohli kombinovat a utvářet libovolné komponenty. Tím, že prvky byly ve velké míře variabilní, neměli jsme pod kontrolou jejich používání napříč aplikací. To způsobovalo několik problémů:
- aplikace nebyla pro uživatele konzistentní,
- údržba prvků byla složitá a drahá (např. barva písma nebyla centralizovaná a musela se měnit na každé obrazovce zvlášť)
- jednotlivé role v týmu si mnohdy nerozuměli, protože nepoužívali stejné názvosloví.

Co jsme si z redesignu odnesli
Na začátku se musí všichni sejít
Než začnete s redesignem, musí se sejít celá parta, která bude na projektu pracovat. Musí znát cíl a sdělit svoje požadavky nebo obavy. Musí si ujasnit, co je v kódu špatně, co je v dokumentaci špatně. Jaký bude mít projekt rozsah a kolik času potřebují jednotlivé role pro úspěšné dokončení redesignu.
My jsme například na začátku nevěděli pár drobností:
- aplikace z části neodpovídá dokumentaci - v konkrétních případech bylo nezbytné rozhodnout, jestli je správně dokumentace nebo aplikace a podle toho jedno nebo druhé upravit;
- kód není psaný “komponentárně” - to vedlo k tomu, že aplikace nešla jednoduše přebarvit;
- věděli jsme, že aplikace je velká, ale překvapilo nás, že obsahuje 430 obrazovek - psát zadání pro předělání 430 obrazovek chvíli zabere.
Redesign by měl zastřešovat všeználek
Redesign musí vést někdo, kdo rozumí návrhu, programování a dokáže případné nesnáze srozumitelně komunikovat s managementem (který nyní vystupuje jako zákazník). Tuto pozici by měl zastávat standardně produktový vlastník (product owner). Redesign má takový rozsah, že ho ke své běžné agendě nemůže produktový vlastník stíhat, proto dostal k ruce posilu.
Takový člověk:
- Musí vystupovat jako mediátor. V případě problému v komunikaci mezi jednotlivými rolemi musí vstoupit do diskuze a řídit ji. Musí dokázat porozumět řeči programátorů, analytiků, designérů, testerů i managementu.
- Musí dokázat určovat priority jednotlivých úkolů na základě podkladů od všech zúčastněných rolí v redesignu.
- Naslouchá UX designérům, proto chápe potřeby uživatelů a bojuje za ně.
- Naslouchá vývojářům, chápe potřeby čistého kódu a bojuje za ně.
- Naslouchá managementu, chápe jeho potřeby a bojuje za ně.
- Naslouchá analytikům, chápe potřebu přehledné dokumentace a bojuje za ni.
Nejednou se nám stalo, že programátor a designer diskutoval o řešení jedné komponenty, oba mluvili o tom samém, ale každý jiným jazykem. Takže se nemohli pochopit, ani domluvit. V takovou chvíli do toho vstoupil náš mediátor.
Vývojáři vám musí vidět pod ruce od začátku
Od začátku do konce konzultujte s vývojáři. Vývojáři jsou ti, kteří rozumí svému řemeslu a převádí grafiku do světa aplikací.
- Vědí, co je možné rozumné udělat, a co je už časově příliš nákladné.
- Vědí, co jde udělat, ale bude zbytečně komplikované.
- Dokáží vám poradit a tím často zjednodušit i přípravu grafických podkladů.
My jsme s vývojáři nekonzultovali pravidelně a později nás to mrzelo, protože jsme museli některé komponenty upravovat nebo úplně předělávat.
Mějte jasně danou vizi
Na začátku si řekněte, jak chcete, aby aplikace vypadala po redesignu.
V našem případě to znamenalo, že chceme odrážet v maximální možné míře prvky samotné platformy, tedy iOSu. Z předchozích zkušeností jsme si mnohokrát ověřili, že je pro uživatele stravitelnější aplikace odpovídající trendům platformy, než moderní aplikace s neobvyklým designem, kterému uživatelé nerozumí, ale je na první pohled líbivý.
Mějte zkušeného grafika
Na redesign si vyberte grafika, který bude chápat vaši vizi aplikace po redesignu a nebude se snažit vnášet do návrhu neověřené designové výstřelky.
Grafik musí akceptovat rozložení prvků na jednotlivých obrazovkách, které mu předloží UX designér. Nesmí provádět svévolné změny v rozložení. Ani v případě, že vychází z jeho předchozích zkušeností - takové změny je nezbytné ověřit na uživatelských testech.
Pokud se rozhodnete kopírovat zásady dané platformy, kterou redesignujete, grafik musí platformu dokonale znát. S tím souvisí i to, že platformu musí používat na denní bázi, aby nedocházelo ke zbytečným iteracím.
Členové týmu musí bojovat za své myšlenky
Nikdo z týmu se nesmí bát vystoupit a říct svůj názor. Zároveň musí být všichni ochotni udělat jednou za čas kompromis. UX designer musí bojovat za uživatele, grafik musí bojovat za design, programátor za čistý kód, analytik za přehlednou dokumentaci a tester za funkční aplikaci.
Všichni musí být pohromadě
Je to na vás. Vyhovuje vám Teams, Slack, Skype nebo kancelář? Důležité je, aby byli všichni pohromadě, vždycky. Překážky je třeba odstraňovat hned.
Například na začátku redesignu s námi neseděl grafik. Bylo to ve chvíli, kdy jsme začínali s dokumentací a implementací. V tu chvíli nás to hodně bolelo, protože jsme potřebovali provádět okamžité úpravy grafických výstupů a často jsme na úpravy museli čekat den, dva - to je špatně. Když budete mít všechny pohromadě, nikdo se nikdy na ničem nezasekne a vývoj bude plynule pokračovat.
Mějte podrobný přehled o aplikaci
Na začátku si zjistěte maximum informací o samotné aplikaci. Kolik má obrazovek? Jak vypadají všechny obrazovky? Kolik je na vstupu prvků? Budete zachovávat původní počet prvků nebo jejich strukturu zpřehledníte/zjednodušíte?
Předejte tyto informace zejména nový členům, kteří na aplikaci nikdy nepracovali. Nepřekvapí je následně rozsah.
My jsme udělali chybu v tom, že jsme grafikovi tyto informace předali stručně, ale ne detailně. Nechali jsme ho, aby aplikaci prošel sám a zjistil si rozsah. Měli jsme mu na začátku celou aplikaci a všechna její zákoutí představit.
Dělejte grafické návrhy na nejmenší zařízení
Nekreslete grafické návrhy na zařízení, které je pro vás ideální. Ne každý uživatel nosí v kapse nejnovější model iPhone. Kreslete vždy na to nejmenší zařízení, které podporujete. Také nezapomeňte, že existují zařízení, která jsou širší než vyšší. Na takových zařízeních můžete používat rozdělení obrazovky na části. Vyhnete se tak komplikacím při výoji.
Na začátku jsme nakreslili koncept aplikace na iPohne XR. Následně jsme našli nejmenší zařízení, kteří naši uživatelé používají. Má 320 bodů na šířku. Pro toto zařízení jsme nakreslili několik obrazovek a komponent. Chtěli jsme si na nich vyzkoušet, jak na nich budou komponenty vypadat a na co můžeme narazit.
Zároveň jsme nechtěli pro tuto šířku kreslit všechny komponenty, protože stejné komponenty používáme pro uživatelské testy a na testech máme zařízení s šířkou displeje 375 bodů.
Takže jsme se rozhodli, že budeme kreslit všechny komponenty na tuto šířku. Díky tomuto rozhodnutí jsme museli s vývojáři řešit mnoho dotazů ohledně zalamování textu a vytečkovávání, protože jsme je neodhalili v průběhu designování.
Příště bychom všechny komponenty kreslili na nejmenší telefony a s maximálním rozsahem textu. To by nám ušetřilo spoustu práce při komunikaci s vývojáři.
Rozhodnutí o komponentárním složení aplikace
Na začátku je důležité, abyste se rozhodli, jestli chcete kreslit všechny obrazovky aplikace nebo nakreslíte jednotlivé komponenty, které do sebe při implementaci zapadnou.
Pokud se rozhodnete jít cestou komponent, stejně na začátku musíte nakreslit koncept. S konceptem musíte všechny seznámit. Pokud nakreslíte koncept, s kterým jsou všichni spokojeni, můžete se pustit do kreslení jednotlivých komponent.
My jsme se rozhodli pro realizaci aplikace pomocí komponent. Toto rozhodnutí padlo z následujících důvodů:
- Aplikace je příliš velká na to, abychom kreslili každou obrazovku.
- Aplikace se kontinuálně vyvíjí. Obrazovky se mění. Obrazovky přibývají. Proto je jednodušší stanovit, jaké komponenty obrazovky obsahují, než každou obrazovku kreslit zvlášť.
- Díky komponentárnímu složení aplikace bude levné a rychlé provádět hromadné změny aplikace. Jednou malou změnou v kódu změníte odsazení mezi dvěma prvky jedné komponenty v rámci celé aplikace - to je super, ne?
Co aplikace díky redesignu získala
Díky redesignu jsme mohli aplikaci postavit pomocí komponent. Tím jsme docílili toho, že je aplikace konzistentní, můžeme ji rychle opravovat, upravovat a rozvíjet.
Komponenty aplikaci přinesly také tmavý režim, který je čím dál víc oblíbený u uživatelů, a nově ho podporuje iOS 13 i iPadOS.
S redesignem aplikace položila i základy pro používání DSM v bance. Sice jsme na začátku, ale je důležité, že jsme si design systém ošahali a nyní ho můžeme rozvíjet.
Poslední a nejdůležitější věc, máme přebarvenou aplikaci.

Přednáška o redesignu
O tomto tématu dokonce vznikla i přednáška, která byla součástí UXZ meetupu v Komerční bance. Pokud vás toto téma zajímá, koukněte na video níže.