Ke správnému rozhodnutí nám často může pomoci dobrá představa o tom, na čem přesně budeme ve firmě pracovat a zda na návrzích budeme kooperovat s dalšími designery či nikoli. Budeme vytvářet wireframy či propracovanější prototypy určené k testování s uživateli? Budeme potřebovat konzultovat návrhy s analytiky, vývojáři či zadavatelem? U každé činnosti si pak můžeme říci, jak nám nástroj může pomoci. Proto se ve druhém díle se zaměříme na rozdíly v oblasti funkcí a rozhraní obou nástrojů.
Rozhraní a ovládání
Při prvním startu Figmy vás možná překvapí rozhraní jejího cloudového úložiště, kterým uživatel musí projít, aby se dostal na plátno Figmy. Uložiště totiž nabízí poměrně hodně možností, což může být pro nové uživatele nepřehledné. Může se stát, že budete chvíli přemýšlet, k čemu slouží týmy, projekty, jak vytvořit první soubor, a v jaké složce ho pak najdete. Sketch oproti tomu funguje jednodušeji. Po spuštění jste na plátně a projekty si následně ukládáte do počítače, jak jste zvyklí. Nebo je můžete nahrát na cloudové úložiště.
Základní ovládací prvky obou nástrojů jsou na první pohled velmi podobné a často i stejně umístěné. Pokud byste plánovali přechod mezi aplikacemi, neměl by pro vás být z pohledu ovládání příliš obtížný. Pozor však na terminologii, kdy ve Sketchi budou jednotlivé obrazovky vašeho návrhu představovat tzv. „Artboards“, ve Figmě pracujete s „Frames“, které do sebe můžete dokonce zanořovat.

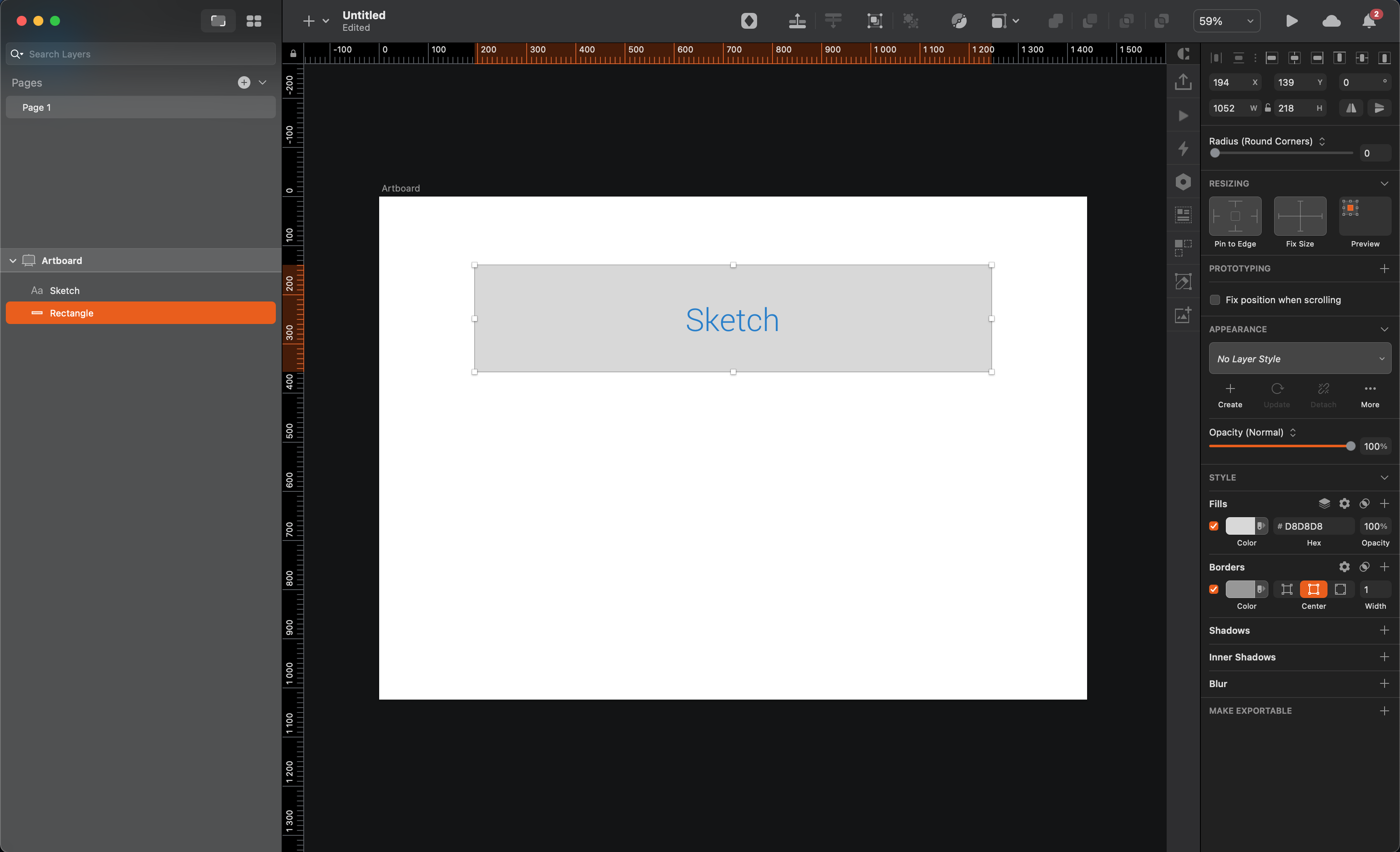
Sketch – uživatelské rozhraní

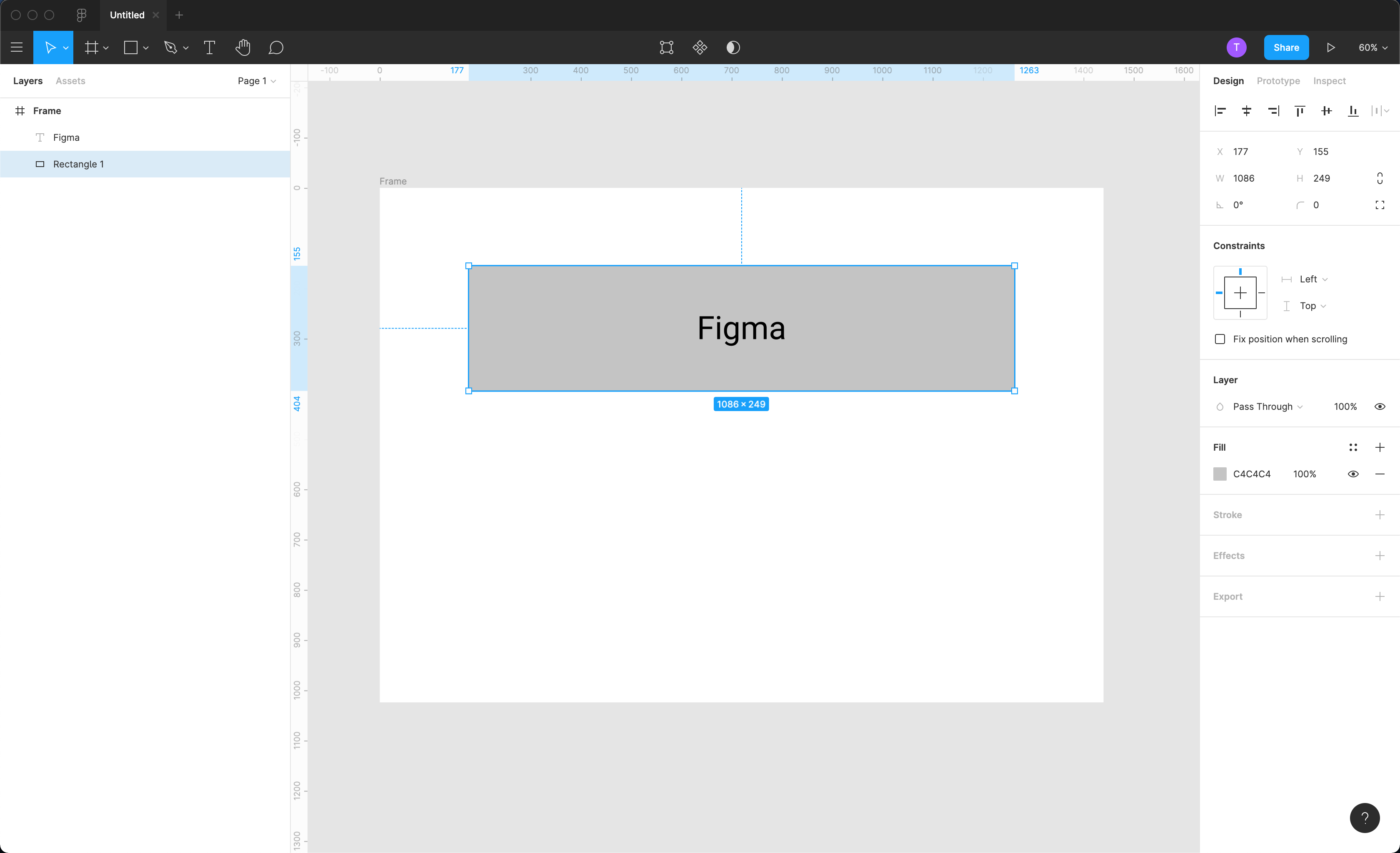
Figma – uživatelské rozhraní
Na rozdíly v chování některých prvků narazíte až při větším zkoumání možností nástrojů. Ve zkratce lze říci, že zatímco Figma cílí na flexibilitu a rychlost, Sketch chce působit striktním a robustním dojmem. Pokud například rádi pracujete s komponentami (vzorové prvky) a jejich instancemi (dynamické kopie komponent), budete překvapeni. Sketch se svými „Symbols“ nabízí obrovskou kontrolu nad komponentami a případným přepisováním vlastností jejich instancí. Naproti tomu Figma a její „Components“ fungují tak, že instance komponent můžete velmi jednoduše upravovat, takřka nejste omezen, a jejich napojení na komponentu občas ani nepocítíte. Podobně je tomu tak například i při správě stylů vrstev a textu.
Oba přístupy mají svá pro a proti. Ve Figmě možná dojdete k požadovanému cíli rychleji a jednodušeji, ale za cenu toho, že si občas něco nevědomky rozbijete. K tomu ve Sketchi nebude docházet tak často.
Funkce a pluginy
V případě, že budeme brát v potaz nástroje bez pluginů, kterými je možné prostředí obou nástrojů velmi obohatit, tak na poli funkcí jednoznačně dominuje Figma. Vyzdvihnout lze týmovou kolaboraci společně s možnostmi jednoduchého zahrnutí všech potřebných osob do design procesu. Tým designerů může pracovat na stejném projektu v reálném čase, hlídat si verze souborů či své návrhy sdílet pro prezentaci klientům či vývojářům. Každý projekt má pak svou vlastní URL, na které si jej lze prohlédnout a komentovat bez nutnosti instalace jakéhokoliv programu. Tento kolaborační přístup Figmy může být pro remote týmy rozhodujícím faktorem zájmu. Nutno ale říci, že možnost takto silně propojené týmové kolaborace je výhodou pouze do té doby, kdy je funkční a má správně nastavené hranice. Jinak se totiž může například stát, že vám bude vaše nedokončené návrhy někdo pod rukama netrpělivě upravovat. Doporučuji pak v takových případech pracovat ve svých nenasdílených projektech, z nichž své návrhy jednoduše nakopírujete do projektů sdílených.
S ohledem na funkce vztahující se k práci na plátně a tvorbě návrhů i zde naleznete pár případů, kdy je Figma o něco štědřejší. Za zmínku stojí více možností při vytváření responzivních layoutů a prvků s měnitelnou velikostí, nebo například kreslení vektorových sítí namísto obvyklejších vektorových uzavřených cest. Ve Sketchi naproti tomu možná oceníte fulltext vyhledávání vrstev nebo funkci „Pick a color“, s kterou nejste omezeni na okno Sketche. Rozdílů naleznete určitě více. Je ale důležité si uvědomit, že většinu z nich jste schopni zahladit použitím pluginů.
Když konečně dokreslíte poslední obrazovku, čeká vás ve Figmě milé překvapení v podobě prototypování. Tuto funkci využijete zejména v případech, kdy potřebujete svůj návrh rozpohybovat pro jednodušší uživatelské testování či prezentaci klientovi. Možností není vůbec málo, od vytváření modálových oken až po smart animace včetně nastavení rychlosti přechodů. Možná jste o tom nevěděli, ale i Sketch má svou formu vytváření prototypů. Ta však nabízí jen zlomek funkcí. Ve Figmě pak vaši vývojáři jistě ocení zabudované možnosti „Inspect“, kde mohou prozkoumávat prvky z pohledu CSS, iOS a Android.
Možnosti pluginů jsou téměř nekonečné. Co se týká množství, má Sketch zřejmě před Figmou malý náskok, který se každým dnem zmenšuje. Hlavním rozdílem je však jejich přístup ke správě pluginů. Ve Figmě veškeré pluginy prochází schvalovacím procesem. Teprve poté se objeví v centrální knihovně pluginů Figmy, ze které si je můžete aktivovat, čímž si je propojíte s vaším účtem. U Sketche jsou pluginy zcela nezávislé, musíte si konkrétní plugin vyhledat, a následně sami nainstalovat, čímž jej lokálně přidáte do vašeho počítače.
Vzájemná kompatibilita
Za jednu z funkcí můžeme považovat i možnosti vzájemné kompatibility nástrojů, což ocení zejména ti z vás, kteří zvažují přechod mezi nástroji a mají pracně vybudované knihovny komponent. Bez využití pluginů budete spokojeni s výsledkem pouze v případě přechodu Sketch -> Figma.
Figma věnovala značnou pozornost tomu, aby umožňovala plynulý přechod ze Sketche, což ji dost možná pomohlo při sběru nových uživatelů. Pro tento případ máte na výběr ze dvou možností. Tou lepší z nich je importovat celý.sketch soubor (návod na https://help.figma.com/hc/en-us/articles/360040514273-Import-files-from-Sketch). V takovém případě Figma ve svém prostředí vytvoří naprosto identické prvky i skupiny. K mému překvapení zachová i vazby mezi komponentami a jejich instancemi. Jediné, co nepřenese, jsou styly vrstev a textů. Prvky si sice udrží správný vzhled, ale propojení na presety jsou ztraceny. Druhým způsobem je kopírování libovolných prvků ze Sketche (volba Copy SVG Code) a vložení do Figmy. Tímto však docílíte méně dokonalého výsledku, který si vyžádá pár ručních úprav, tudíž ho nemohu doporučit.
Sketch bohužel nenabízí import souboru.figma a nakopírování prvků v SVG kódu dopadá u víceprvkových komponent velmi špatně. Nedokáži však říci, zda je zde chyba na výstupu (Figma), či na zpracování vstupu (Sketch). Pokud byste tedy zvažovali přechod Figma -> Sketch, musíte sáhnout po nějakém pluginu či konvertoru. Za zmínku stojí plugin Convertify (zde https://www.figmatic.com/#plugins) či konvertor XD2Sketch (zde https://xd2sketch.com/converter/figma-to-sketch).
Závěr
Naše dvoudílné porovnávání se blíží ke konci a nyní již víme, že ve smyslu nativních funkcí pro vytváření návrhů jsou nástroje velmi podobné. Rozdíly naleznete zejména v přístupech k ovládání. Figma umožňuje větší flexibilitu při stylizaci a vytváření komponent a bez rozšiřujících pluginů získáte poměrně rozsáhlý balíček potřebného vybavení. Sketch je naopak vhodným kandidátem pro offline práci či pro vytváření robustních design systémů, u kterých je důležité dodržování nastavených pravidel. Na poli týmové kolaborace a zapojení dalších osob do procesu vývoje, jako jsou například analytici, projektoví manažeři či zadavatel, se Figma jednoznačně vyjímá, avšak s daleko vyšší cenovkou, která se projeví hlavně u větších týmů. Při rozhodování tak vždy berte v úvahu kontext a prostředí, ve kterém budete nástroj používat.